Полный разбор дизайна iOS 11: Apple все еще внимательны к деталям? Шрифт ios 11
«Странный» дизайн iOS 11 – главная фишка iPhone 8
В июне Apple провела конференции WWDC для разработчиков, представив новую операционную систему iOS 11. На первый взгляд может показаться, что «операционка» не сильно богата на новшества с точки зрения дизайна, однако это не так.

Если раньше интерфейс штатных приложений отличался утонченностью и минимализмом, то теперь заголовки и другие элементы стали больше и жирнее. Язык дизайна большинства программ выполнен в стиле Apple Music и Apple News в iOS 10.
Тонкие шрифты были визитной карточкой iOS 7 и минималистичного дизайна в целом, однако сейчас Apple усиленно отходит от них. В iOS 11 основными системными шрифтами являются SF UI Text и SF UI Display. Первый охватывает все размеры до 19 пт, а второй – от 20 пт. UI Text толще при меньших размерах, чтобы сохранить читаемость и стиль оригинальных San Francisco и Helvetica Neue. UI Display – более тонкий шрифт, но в обновленных приложениях iOS 11 он комбинируется с жирным начертанием.

В iOS 11 приложения Телефон, Звонки, Заметки, Почта, Сообщения и другие получили более крупные заголовки и более жирные надписи. Комбинация насыщенного стиля основного текста и тонкого для подзаголовков в интерфейсе не только обеспечивает более простое восприятие информации. По мнению графического художника Майка Брауна, переход на новый язык дизайна в iOS 11 связан с предстоящим выходом нового юбилейного флагмана Apple.

В iPhone 8 компания впервые откажется от LCD-дисплеев в пользу OLED-панелей, которые раньше использовала только в Apple Watch. Экран на органических светодиодах предлагает несколько преимуществ, в частности гибкость и произвольную форму экрана. Но самое важное, это глубокий черный цвет за счет отсутствия подсветки.
«В этом свете выбор странного дизайна для iOS 11 вполне объясним. В темном интерфейсе жирные заголовки будут ярко светиться на фоне абсолютно черной панели, что улучшит читаемость и создаст впечатляющий вид, который будет эффектно выделять текст над остальным содержимым экрана», – отметил Браун.
В 2015 году главный дизайнер Apple Джонатан Айв в интервью New Yorker признался, что ему нравится OLED-дисплей Apple Watch. Такой экран создает впечатление, будто элементы интерфейса «плавают в пространстве». Для сравнения он включил iPhone 6.

«Светится весь дисплей, – посетовал Айв. – По мне, так выглядит очень устаревшим».
iOS 11 и iPhone 8 должны воплотить в жизнь видение современного смартфона Джонатана Айва.
Следите за новостями Apple в нашем Telegram-канале, а также в приложении MacDigger на iOS.
Присоединяйтесь к нам в Twitter, ВКонтакте, Facebook, Google+ или через RSS, чтобы быть в курсе последних новостей из мира Apple, Microsoft и Google.
Поделись этой статьей с друзьями
www.macdigger.ru
Полный разбор дизайна iOS 11: Apple все еще внимательны к деталям?
Пару недель назад Apple провела особое осеннее мероприятие в театре Стива Джобса, расположенном в Apple Park. На нем был представлен iPhone X, а затем бета-тестеры получили iOS 11 Golden Master, официальный релиз которой состоялся 19 сентября. Я обновил свой телефон, как только получил iOS 11.
Начиная с конференции WWDC, прошедшей в июне этого года я стал бета-тестером iOS 11. Новая версия iOS 11 прошла через интенсивное лето инкрементных обновлений. Протестировав iOS 11 GM на своем 4,7-дюймовым iPhone 7 я могу сказать, что эта прошивка оставляет довольно сильное ощущение незавершенности бета-версии. Как дизайнер я не могу не написать о своих ощущениях.
Я пишу это, чтобы помочь людям понять детали, требующие дальнейшей доработки, которые, надеюсь, сотрудники Apple доведут до ума.
Ощущение незавершенности в iOS 11 в основном исходит от интерфейса и анимации. Элементы интерфейса в iOS совершенно непоследовательны, различные элементы смешаны между собой, что нарушает пользовательский опыт. Эта несогласованность главным образом связана с элементами интерфейса, обновленными в iOS 11, такими, как панель поиска. На мой взгляд, недавно внедренные элементы, могли быть незнакомыми и новыми даже для самих инженеров Apple. Они стали причиной непоследовательности дизайна интерфейса в iOS 11.
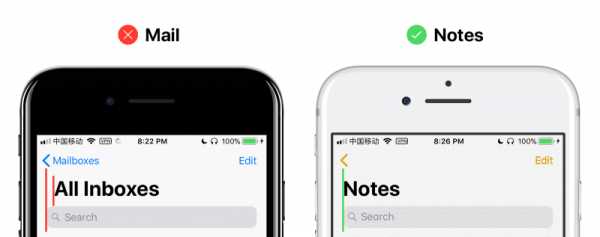
«Почта»
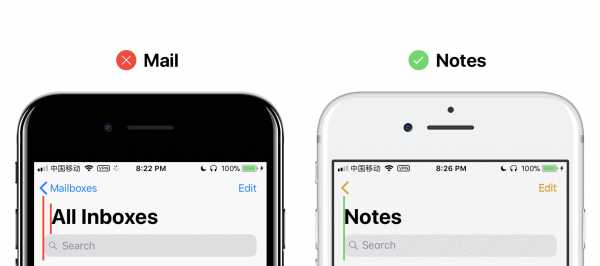
Сначала рассмотрим приложение «Почта». Как и другие родные приложения iOS, «Почта» также представляет новую панель навигации с большим заголовком. Тем не менее, большой заголовок в «Почте» имеет дополнительный отступ слева в отличии от примера из руководства по дизайну. Здесь мы будем использовать строку поиска как ориентир. В примере из руководства по дизайну большой заголовок и строка поиска имеют одинаковое расстояние от края, но в приложении «Почта» заголовок явно смещен немного вправо по сравнению со строкой поиска.

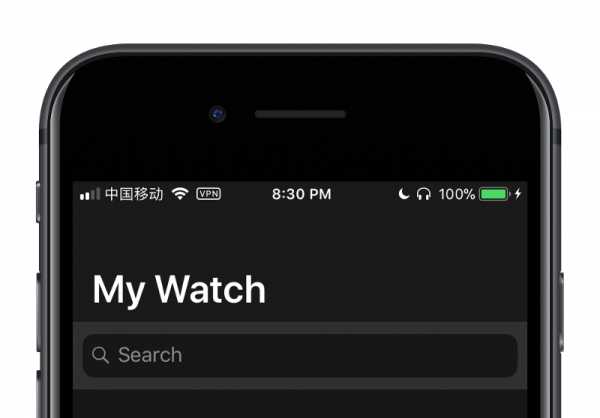
«Часы»
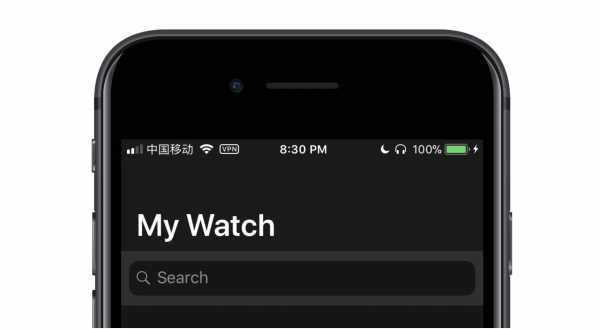
В приложении «Часы» строка поиска не соответствует предложенному стилю, выделяясь своим неподходящим фоном. В родных приложениях, использующих стили iOS 11, строка поиска должна соответствовать навигационной панели. Чего мы не видим в приложении «Часы».

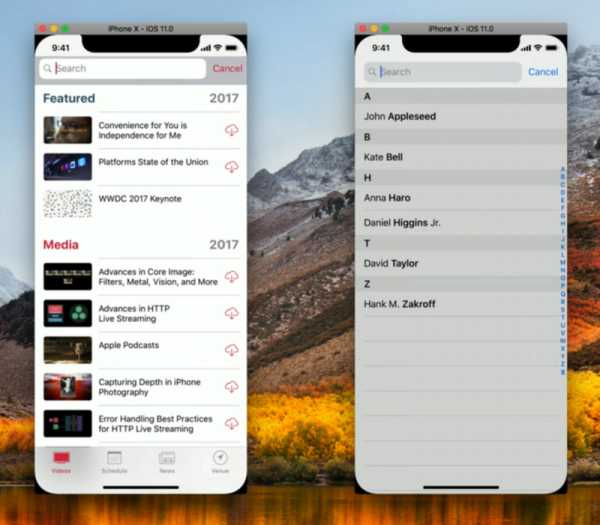
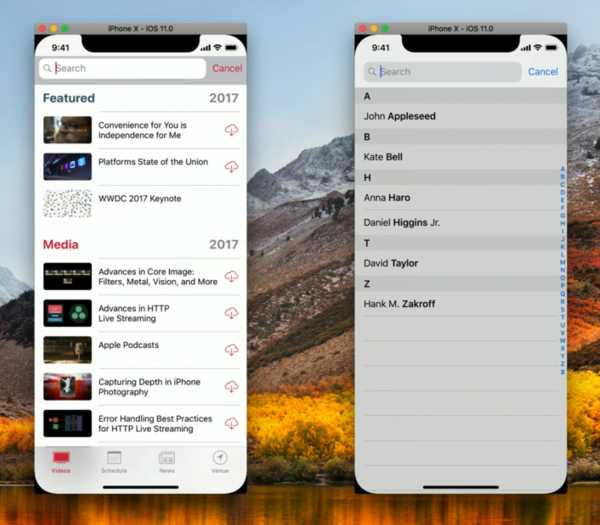
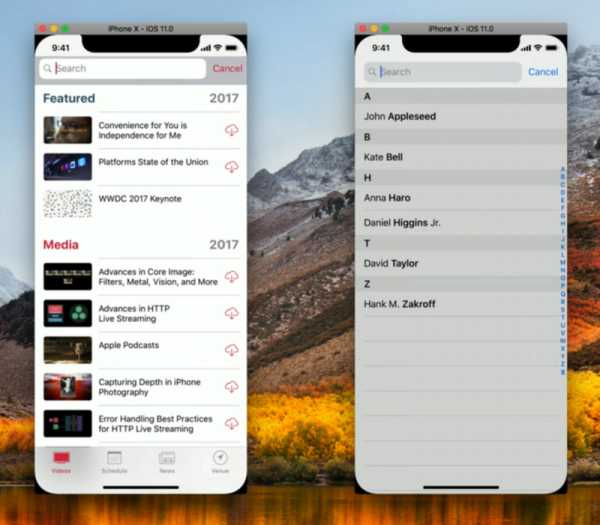
В видео-инструкции Создание приложений для iPhone X, опубликованной Apple, был упомянут точно такой же случай:>

Приложение «WWDC» слева — пример несоответствия стилей, а «Контакты» справа — напротив, прекрасно иллюстрирует соответствие стилей. Комментарий в видео утверждает:
Это переход ко второй проблеме, которую я обнаружил … если я вызову поле поиска, это выглядит совершенно неправильно. Давайте сравним со списком из приложения «Контакты». Здесь несколько деталей выглядят неправильно. Цвет фона строки поиска выбран неудачно. И установка размеров не очень.
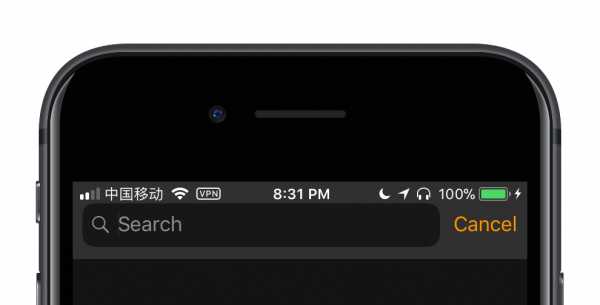
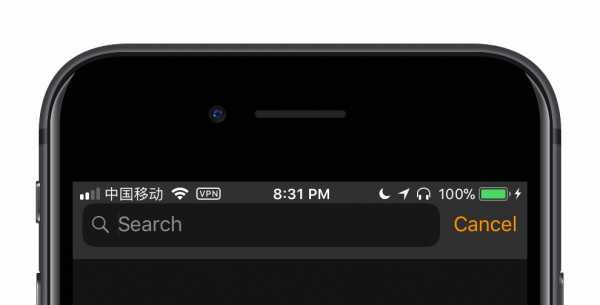
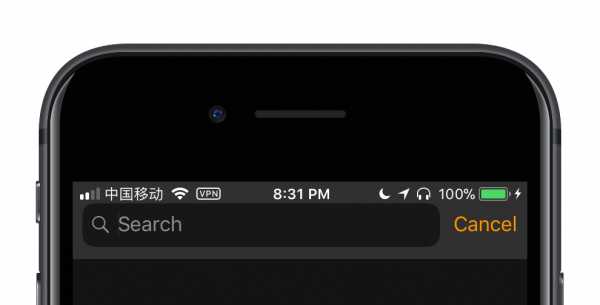
Таким образом, iOS 11 предлагает согласованный фон между строкой поиска и панелью навигации. Однако «Часы» не следует этим паттернам, как любое другое нативное приложение. Более того, панель поиска в приложении «Часы» почти «целует» строку состояния — инженерам Apple следует доработать этот момент.

«Файлы»
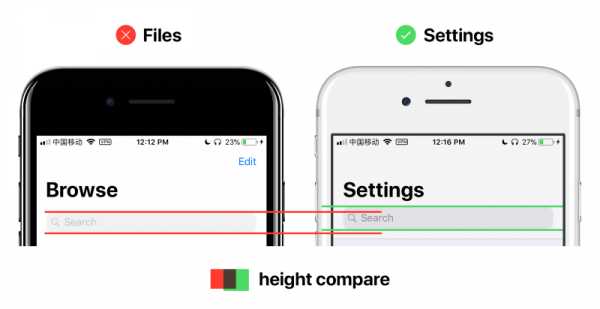
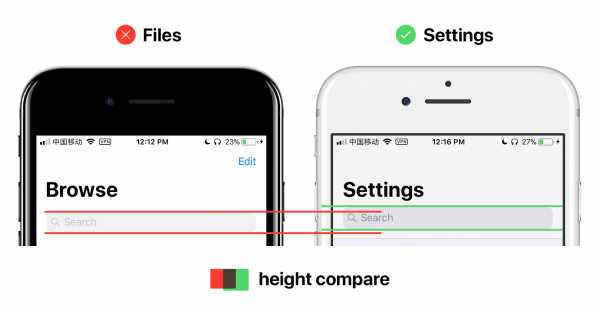
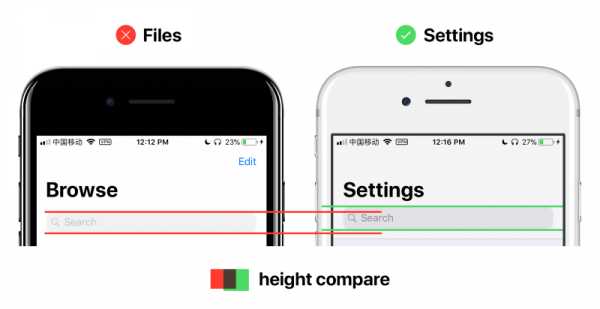
Со строкой поиска в приложении «Файлы» также есть некоторые проблемы. Похоже, что разработчики этого приложения не использовали стандартную строку поиска. На рисунке ниже вы можете увидеть ее сравнение со стандартной строкой поиска в «Настройках». У приложения «Файлы» строка поиска чуть меньше и цвет шрифта светлее.

Кроме того, есть различия в цвете, размерах и анимации после нажатия на строку поиска. Анимация стандартной панели поиска в «Настройках»:
А вот строка поиска в «Файлах»:
У панели поиска в приложении «Файлы» более быстрая анимация, но присутствует легкое ощущение незавершенности.
App Store
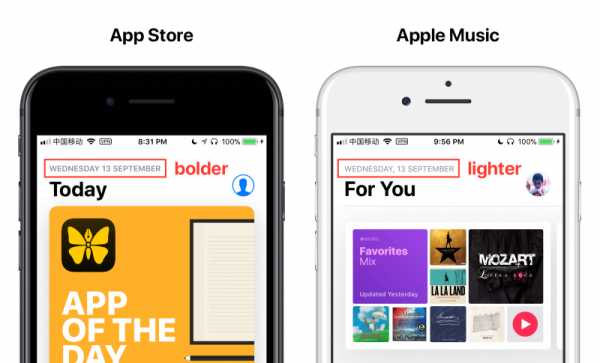
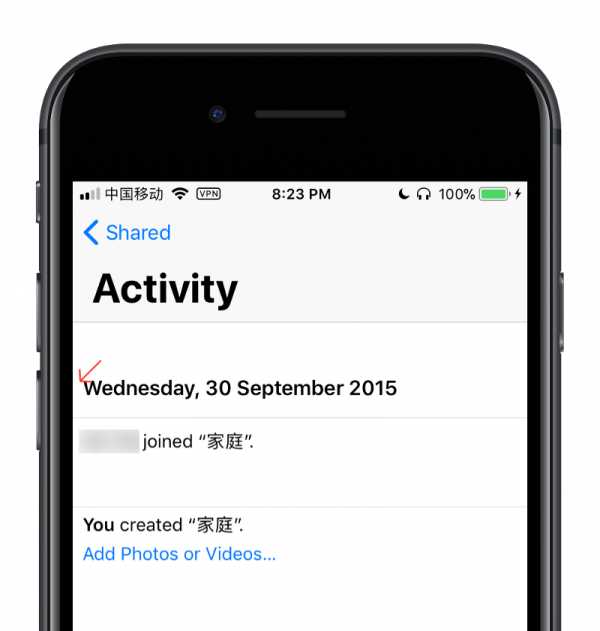
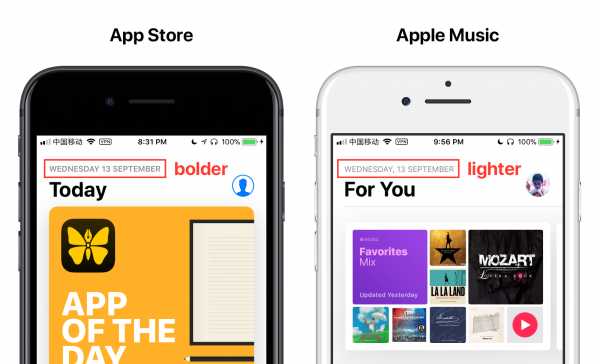
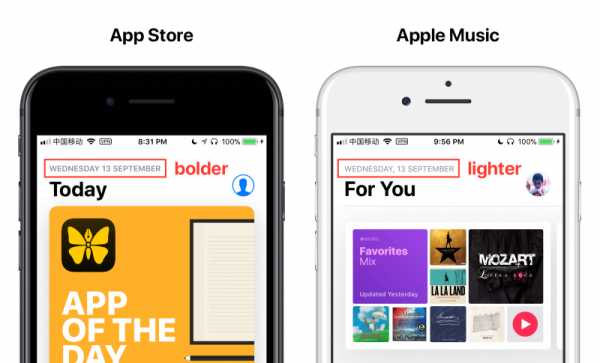
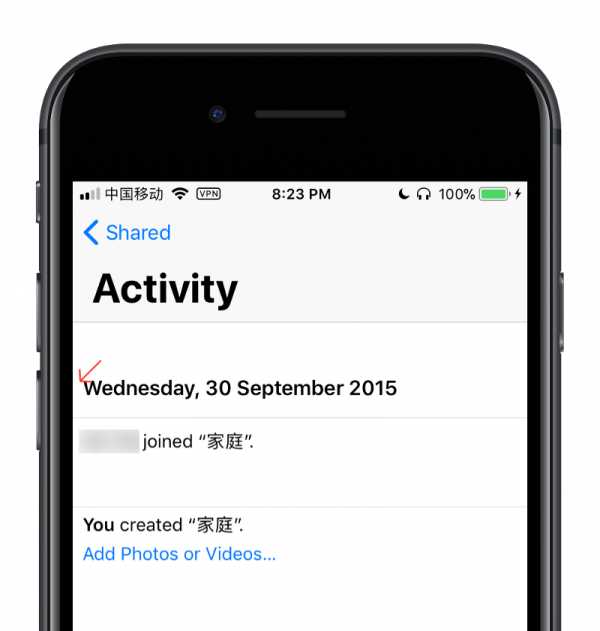
Приложение App Store в iOS 11 прошло редизайн и представляет стиль аналогичный Apple Music. Однако шрифты на вкладке «Сегодня» в App Store отличаются от используемых на вкладке «Для вас» в Apple Music. App Store использует полужирный шрифт, в то время, как Apple Music использует тонкий шрифт. И в Apple Music в дате после слова «Среда» следует запятая, а в App Store запятая отсутствует.

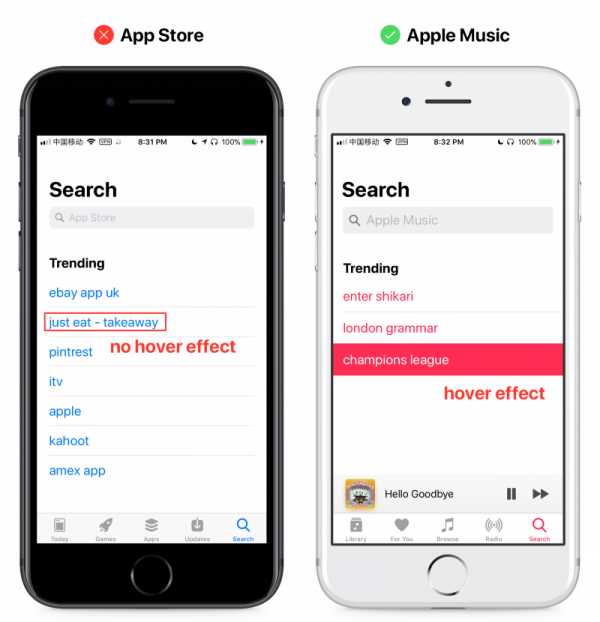
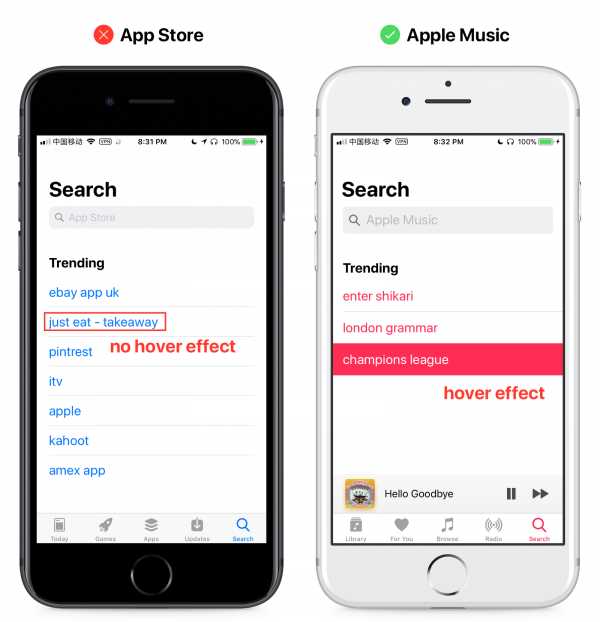
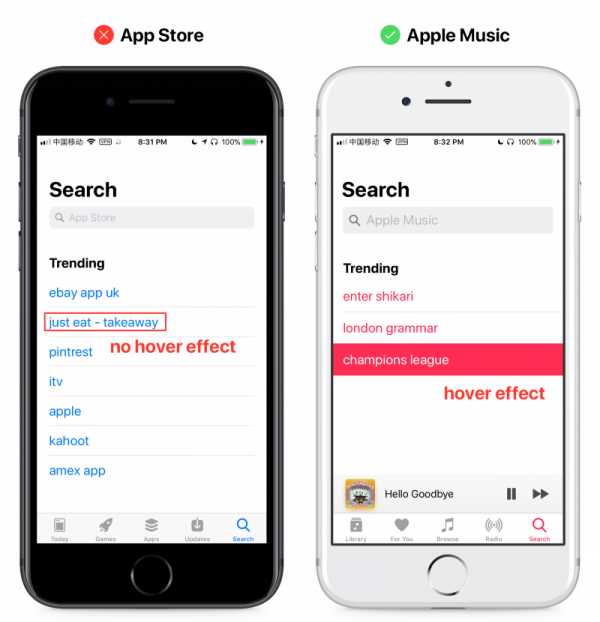
На странице «Поиск» прикосновение к элементу «Популярные» в App Store не приведет к его выделению. В то время, как аналогичное действие на странице поиска в Apple Music выделит элемент, изменив цвет его фона. Мне кажется, эффект выделения элемента лучше реализован в Apple Music, и нативные приложения iOS должны быть последовательными в этом вопросе.

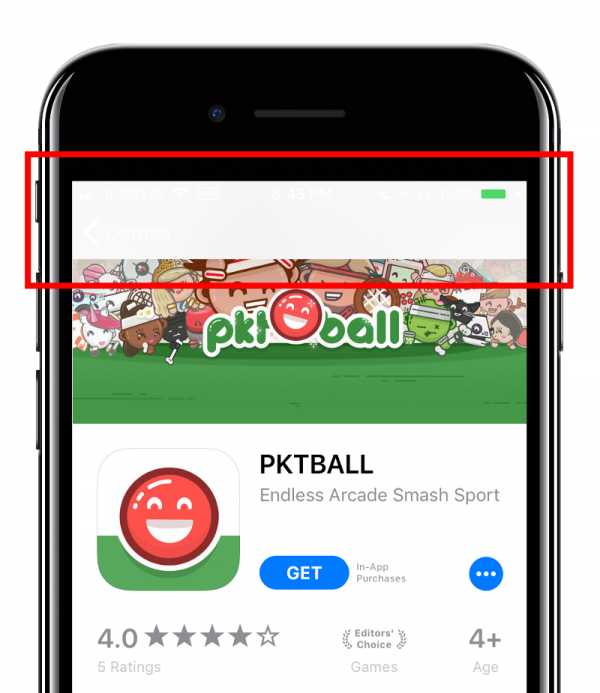
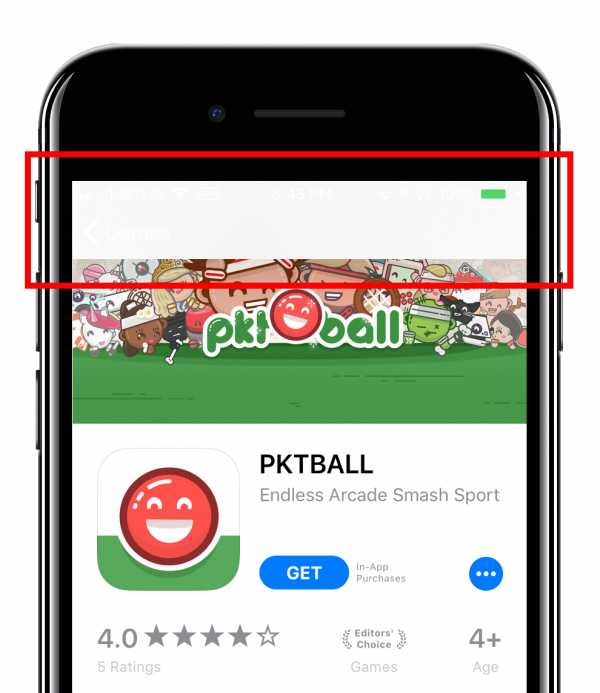
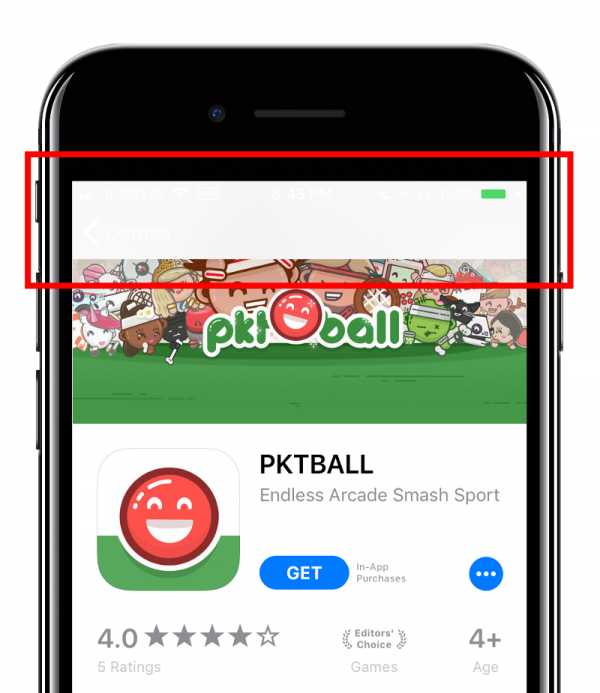
Кроме того, есть и другие проблемы. В App Store откройте любое приложение с баннером, слегка проведите пальцем от левого края вправо (но не полноценный свайп, который закроет страницу приложения). После возврата страницы в исходное положение раздел баннера будет выглядеть весьма странно:

Вы можете посмотреть этот баг в видео ниже.
Также есть проблема с производительностью. На вкладке «Обновления» потяните вниз, чтобы обновить элементы, и появляется очевидное выпадение кадра, если слишком сильно потянуть большой заголовок. Вы сами можете это легко почувствовать.
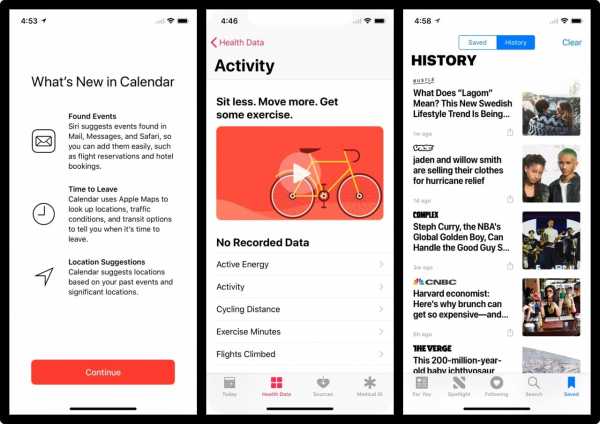
«Здоровье»
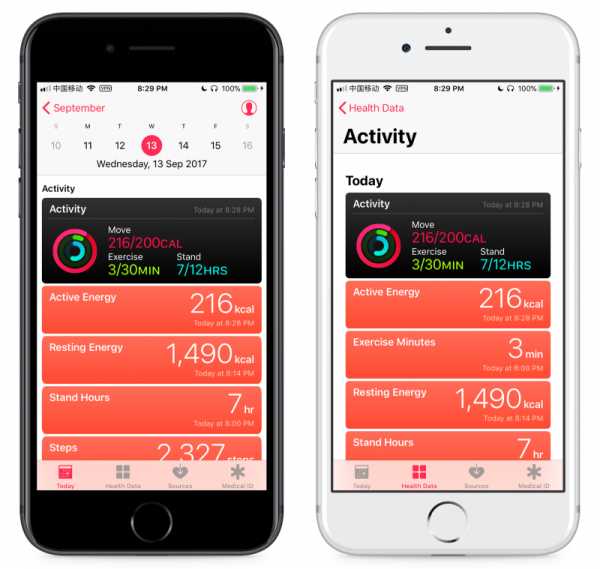
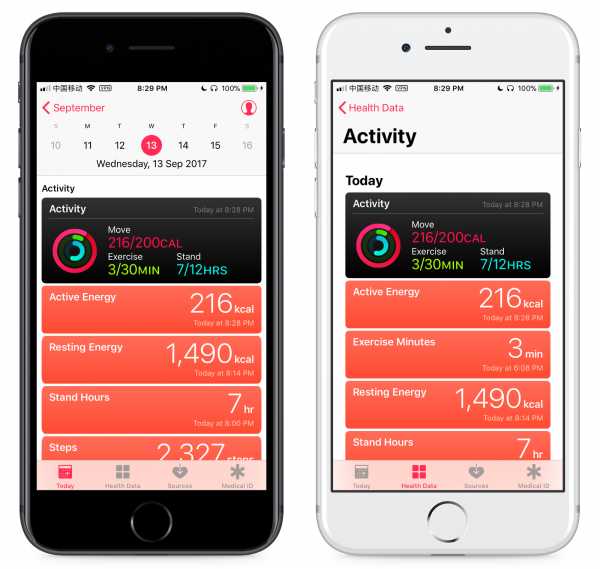
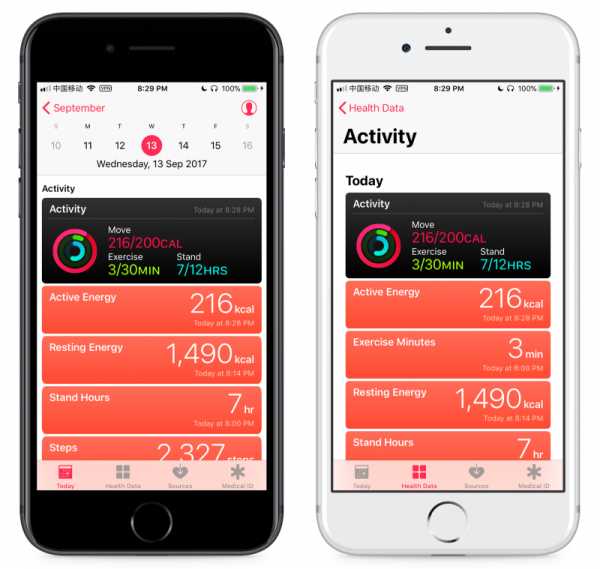
В приложении «Здоровье» на страницах «Сегодня» и «Медданные», мы видим те же данные и одинаковые стили, но при этом с разной шириной. Это старая проблема со времен iOS 10 и она до сих пор не исправлена.

Виджеты (экран Today)
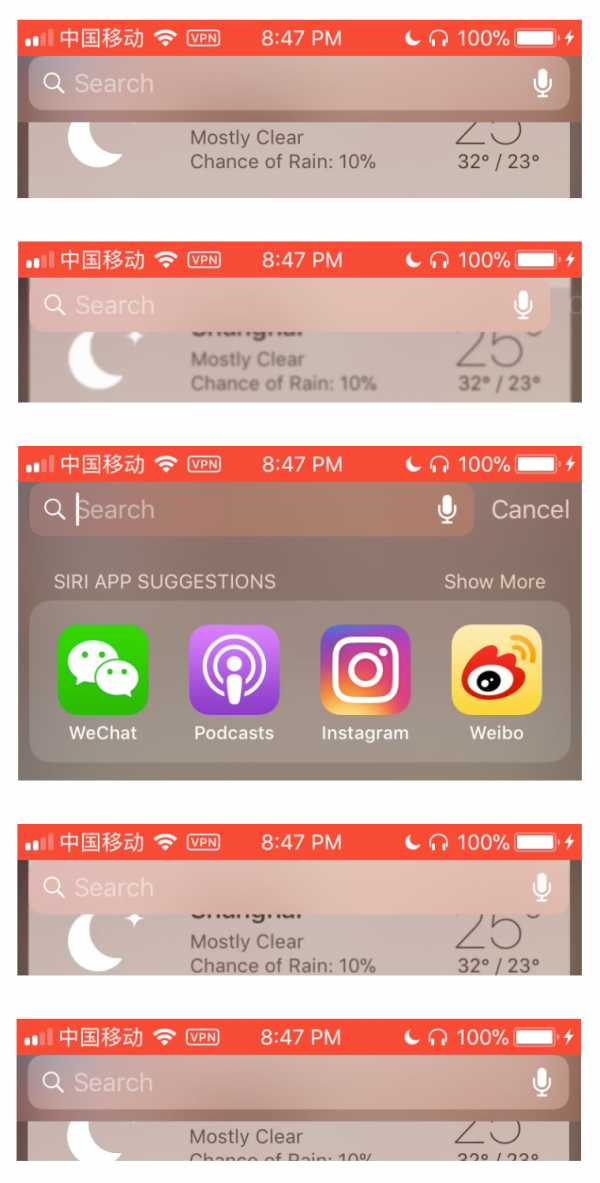
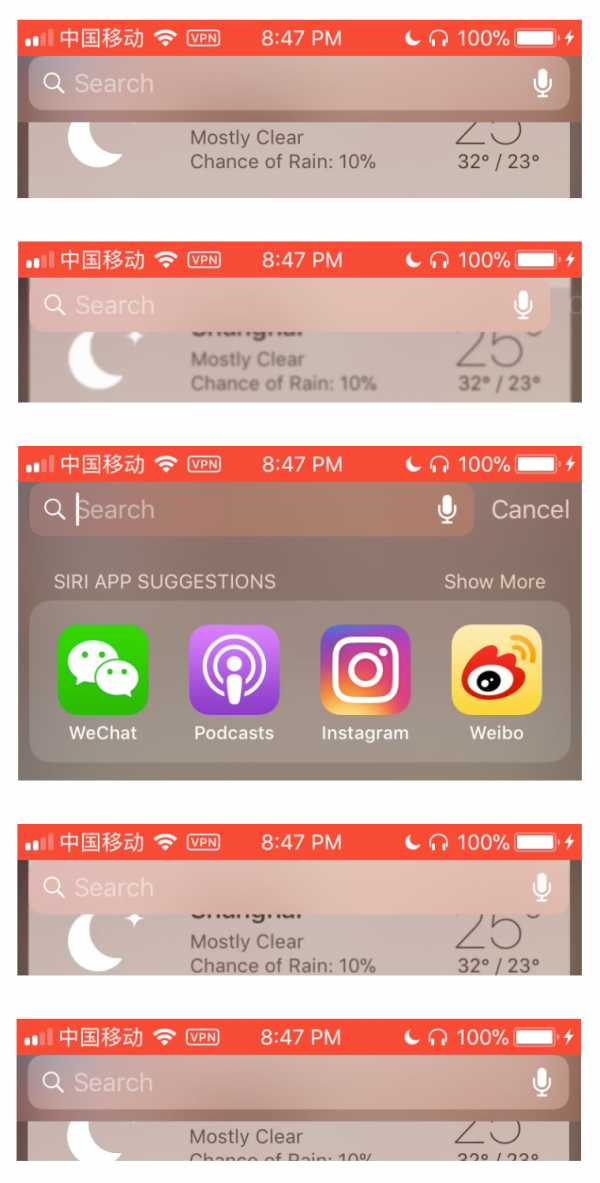
В iOS 11 есть два способа открыть экран «Today», либо смахнув слева направо на главном экране, либо аналогичный жест на экране блокировки. Но при этом строка поиска на страницах, вызванных по-разному, будет иметь разное поведение. При вызове с главного экрана, потянув вниз страницу с виджетами, не будет отображаться экран поиска, и при нажатии на строку поиска отсутствует анимация появления и пропадания эффекта матового стекла и анимация расширения строки поиска (хотя есть анимация ее сокращения) после нажатия на кнопку «Отмена». Общий опыт довольно неудобен.
При вызове с экрана блокировки повсюду реализована анимация, а страница Widget по-прежнему будет показывать экран поиска, очень плавный и естественный.
Эти два разных сценария для экрана «Today» вызывают ощущение несвязности. Очевидно, что сценарий вызова с главного экрана недоработан по сравнению со сценарием вызова с экрана блокировки. Это очень странно, ведь в iOS 10 экран Today, вызванный с домашнего экрана анимирован и может показывать экран поиска, если потянуть вниз. Не знаю, почему это хуже реализовано в iOS 11.
Аналогично в iOS 11 вызов экрана Today с экрана блокировки, реализован хуже, чем в iOS 10. Когда пользователь тянет страницу виджетов вверх, строка поиска станет матовой, предотвращая наложение виджета на строку поиска. Тем не менее, нажатие на строку поиска приведет к немедленному исчезновению эффекта матового стекла в самой строке поиска и на всей странице. Нажатие кнопки «Отмена» в строке поиска приведет к тому, что матовое стекло на весь экран медленно исчезнет.
Обратите внимание на панель поиска в верхней части экрана.
Если видео слишком быстрое, вы можете посмотреть его покадрово. Мы видим, что матовое стекло на весь экран не связано с матовым стеклом верхней части экрана. С точки зрения плавности отображения это приводит к ощущению несвязности.

Помимо отсутствия некоторых анимаций, в iOS 11 также есть примеры избыточной анимации. Каждый раз, когда вы переключаетесь с экрана виджетов на заблокированный экран, плеер будет изменять размер снова и снова, что совершенно не нужно.
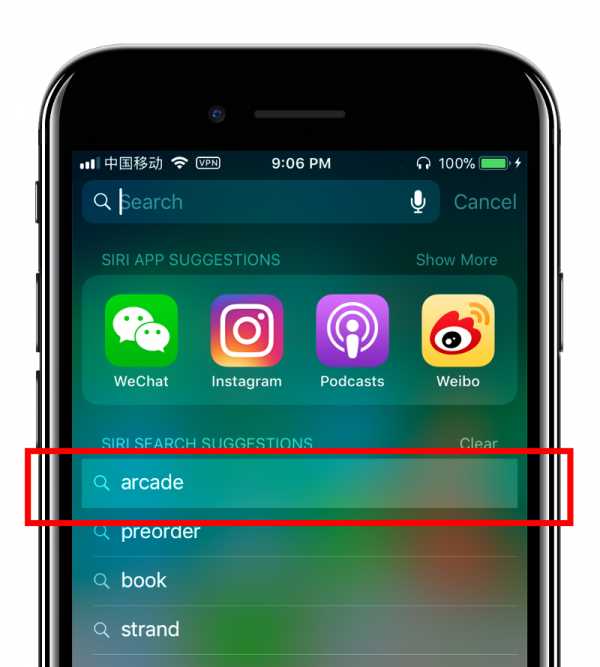
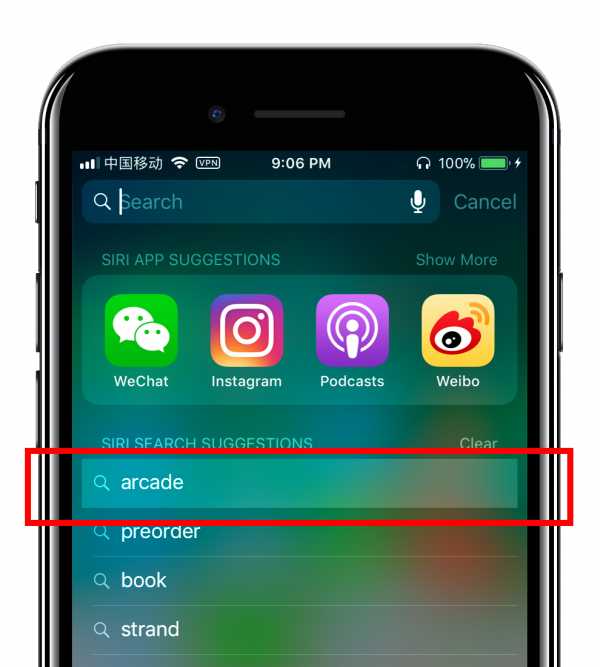
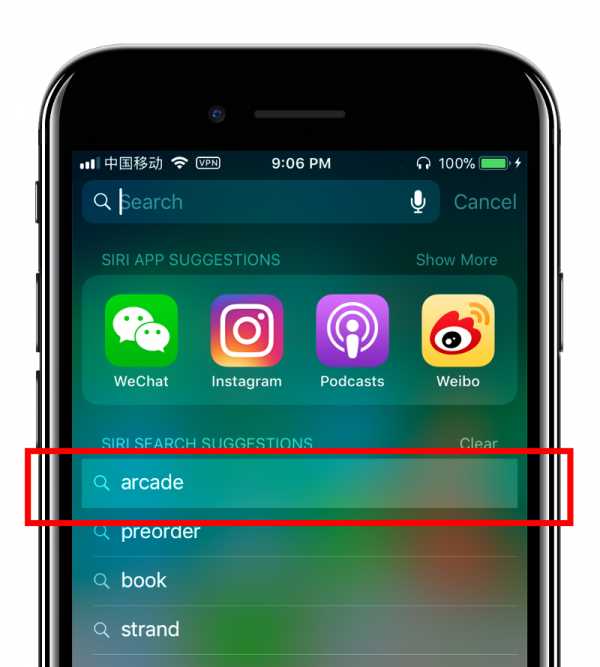
На странице «Предложения Siri», вызываемой после нажатия на панель поиска, есть две проблемы. Во-первых, при прикосновении к предложениям — их выделение меньше ширины экрана, в результате чего оно выглядит странным прямоугольником. Правильное выделение элементов представлено в Apple Music, где оно реализовано на всю ширину экрана.

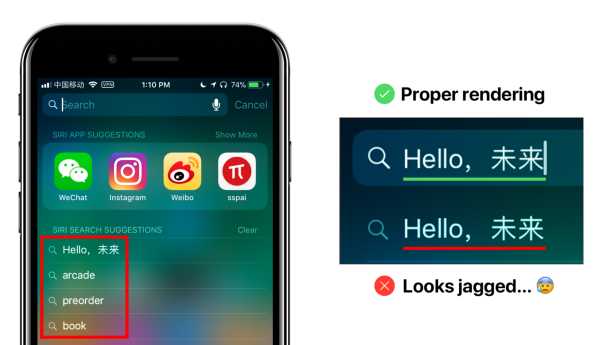
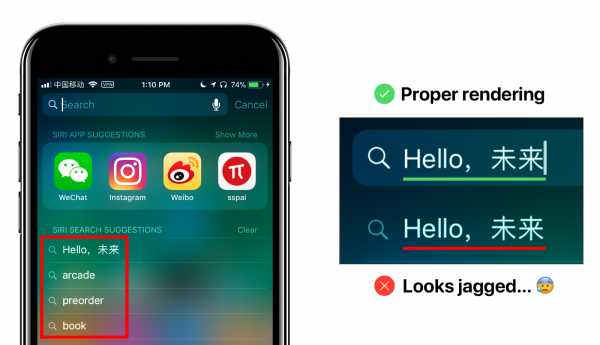
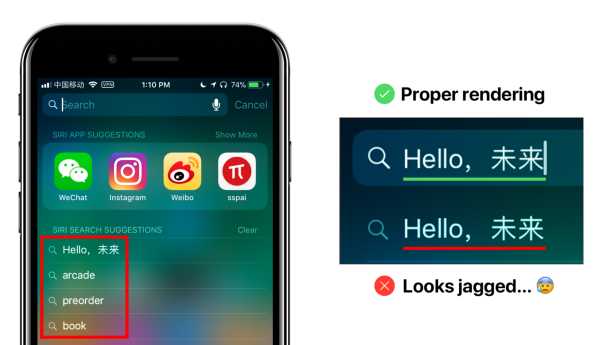
Во-вторых, и это довольно странно, если вы внимательно посмотрите на шрифт «Предложений Siri», вы увидите, что он неровный (особенно латинские буквы) рядом с краями.

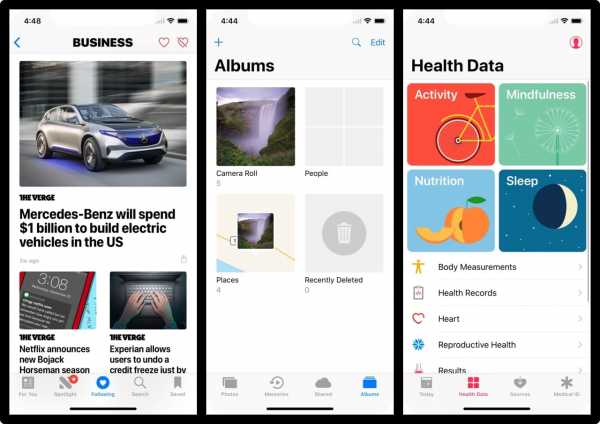
«Фото»
Неправильно подобранные поля: слишком большие или слишком маленькие, часто встречаются в iOS 11, вызывая сильное ощущение недоделанной работы.
Во вкладке «Общие» приложения «Фото» поля (как указано на рисунке ниже стрелкой) слишком узкие и не соответствуют любому другому нативному приложению iOS с похожими страницами.

«Настройки»
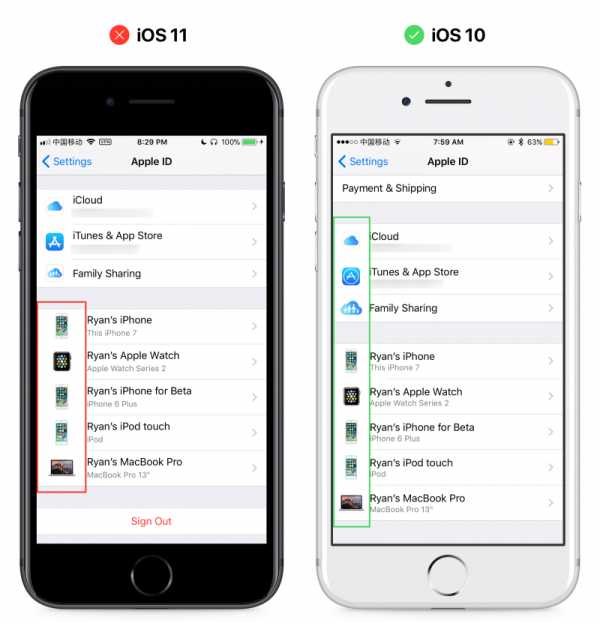
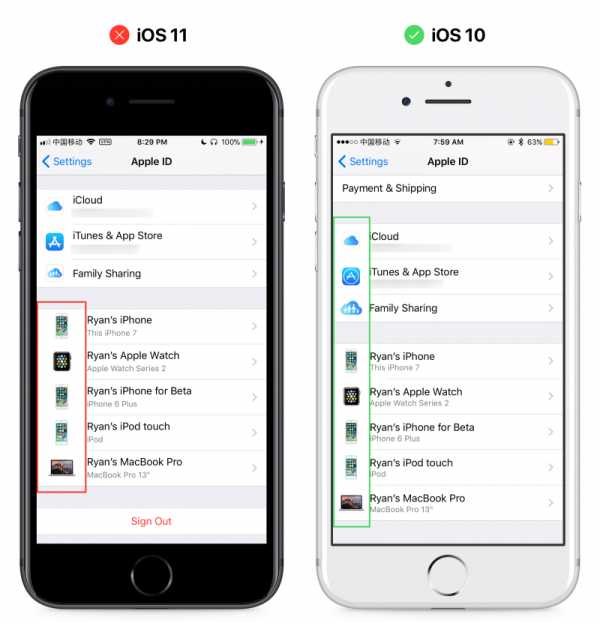
В «Настройках» в разделе Apple ID выравнивание списка устройств полностью выбивается из раздела. В iOS 10 все было сделано правильно.

Apple Music
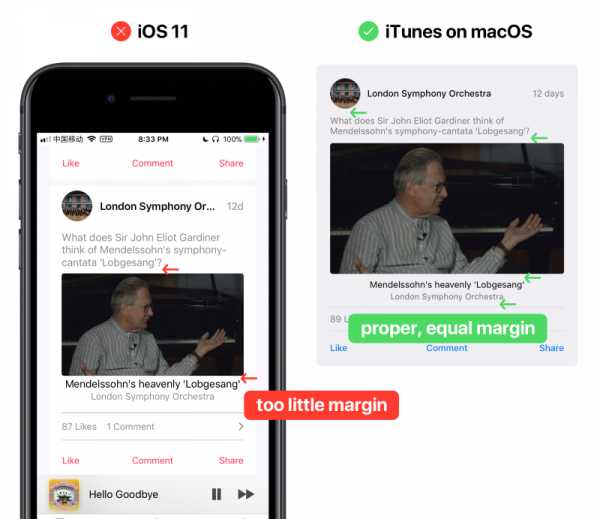
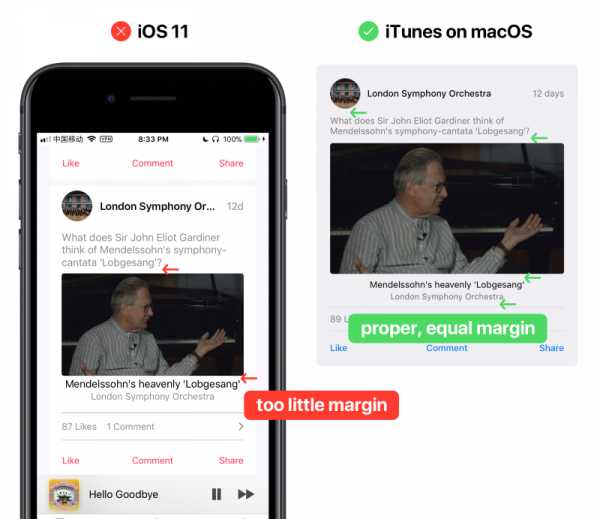
В разделе Connect приложения Apple Music некоторые сообщения будут иметь очень малый отступ между изображением и текстом. Не похоже, что это дизайнерское решение, поскольку в клиенте iTunes для macOS с полями все в порядке. Хотя Connect де-факто редко используемая функция, Apple не должна допускать такую элементарную ошибку в дизайне интерфейса.

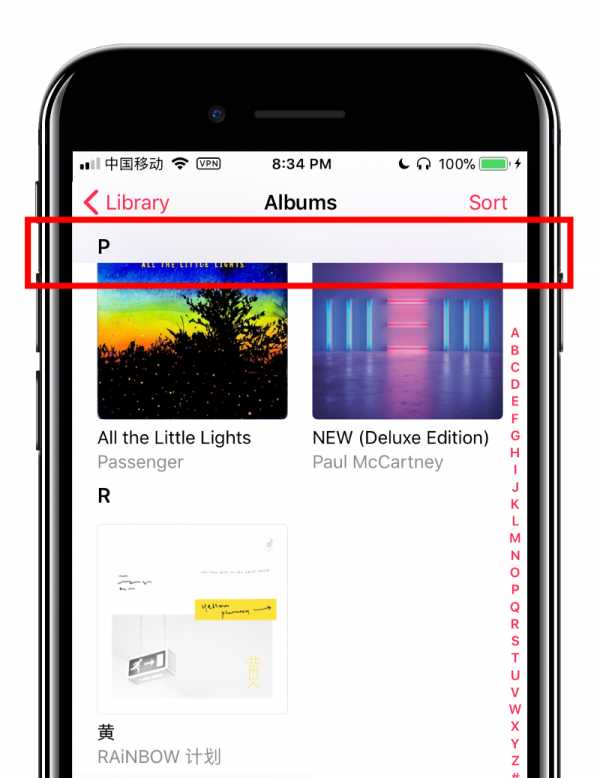
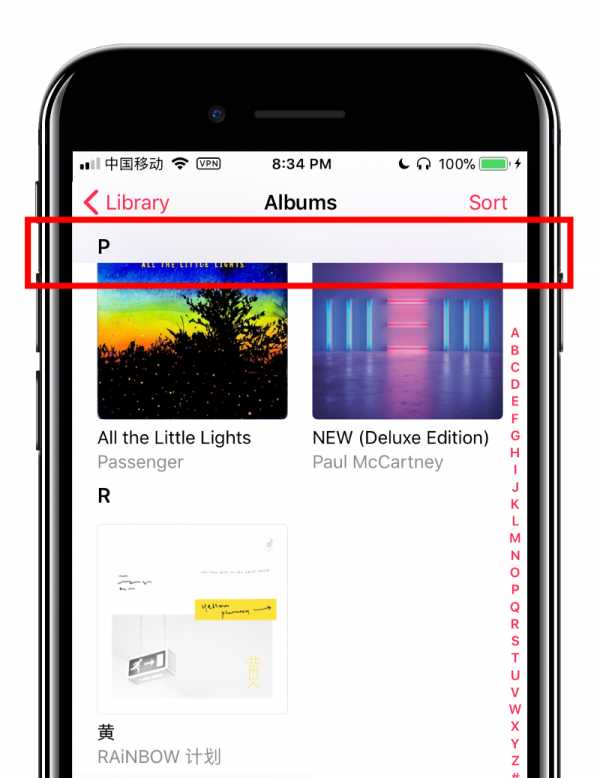
Также в Apple Music, откройте список альбомов через Медиатеку, затем сортируйте список по первым буквам имени исполнителя. Вы увидите, что подзаголовок с первой буквой имени обрезает сверху обложки альбомов.

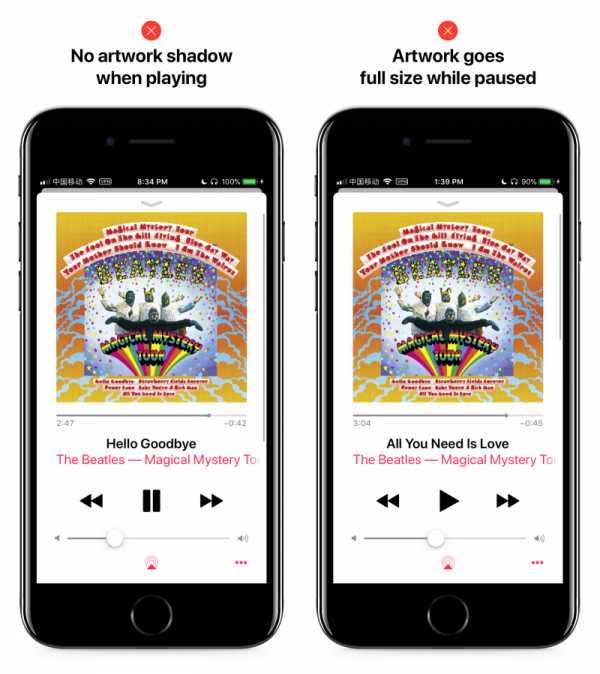
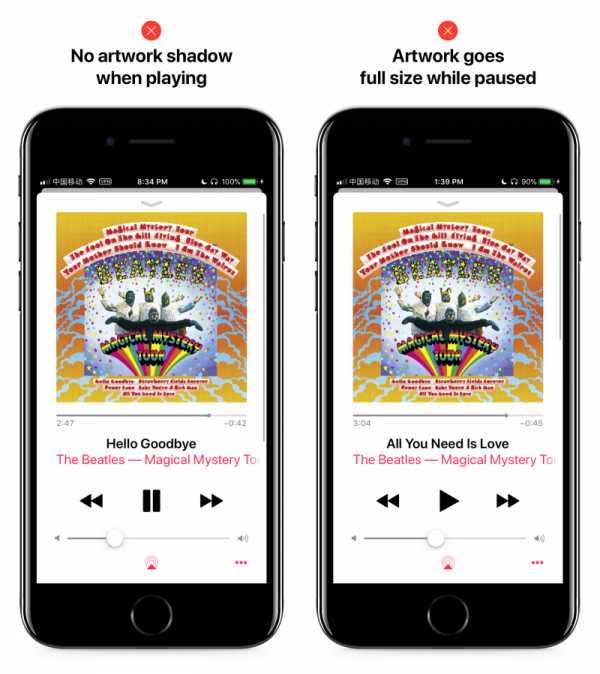
Экран проигрывателя Apple Music также стал странным в iOS 11. Повторное открытие экрана плеера приведет к исчезновению тени под обложкой альбома. А обложка альбома во время паузы уменьшится в размере, и вновь увеличится при повторном открытие экрана проигрывателя.

В видео ниже:
Приостановка музыки, уменьшение обложки альбома, закрытие и повторное открытие экрана проигрывателя, увеличение обложки альбома:
Воспроизведение музыки, тень под обложкой альбома, закрытие и повторное открытие экрана проигрывателя, тень пропала:
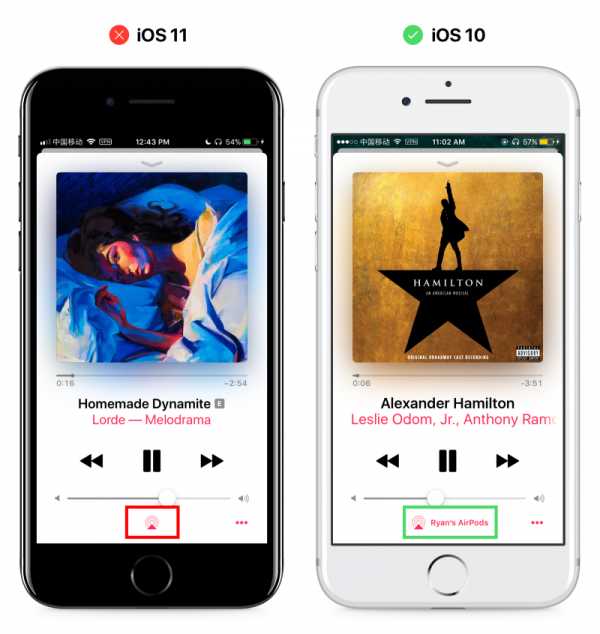
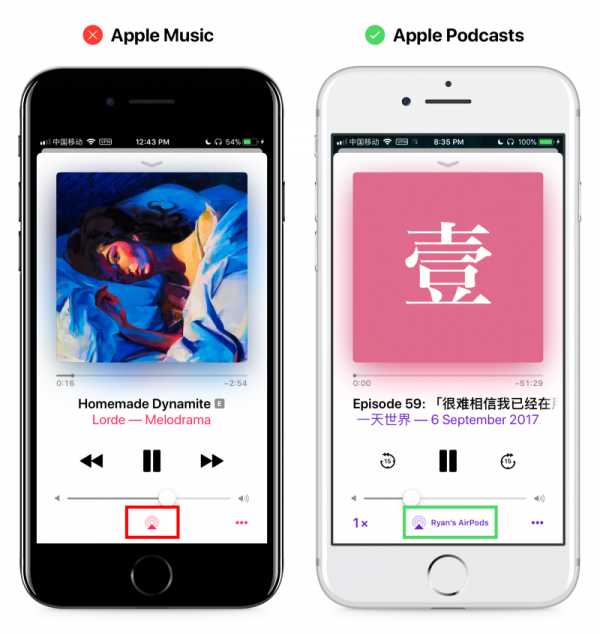
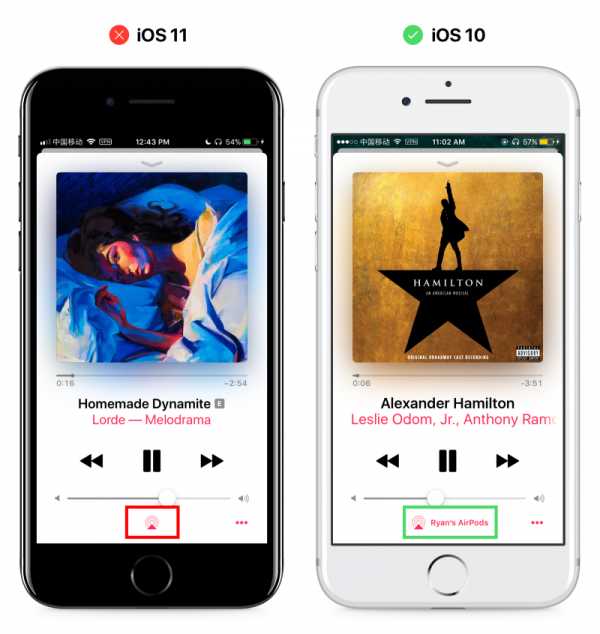
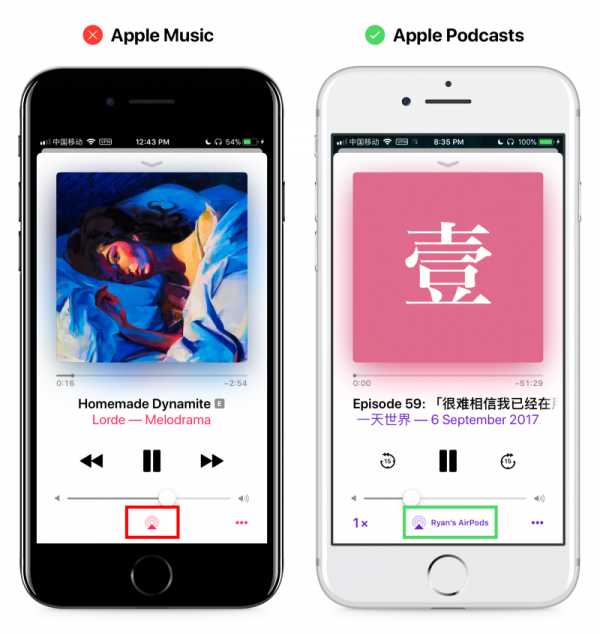
В iOS 10 с AirPods, когда устройство AirPlay подключено, на экране проигрывателя будет отображаться название устройства возле значка AirPlay. В iOS 11 этого нет.

Некоторые могут подумать, что это дизайнерское решение, но на самом деле это баг. В приведенном ниже видео, когда устройство AirPlay подключено, имя устройства отображается правильно. Однако повторное открытие экрана плеера заставит его исчезнуть. Если это дизайнерское решение, то имя устройства не должно было отображаться с самого начала.
И в приложении «Подкасты», которое использует тот же стиль дизайна, что и Apple Music, имя устройства AirPlay всегда отображается.

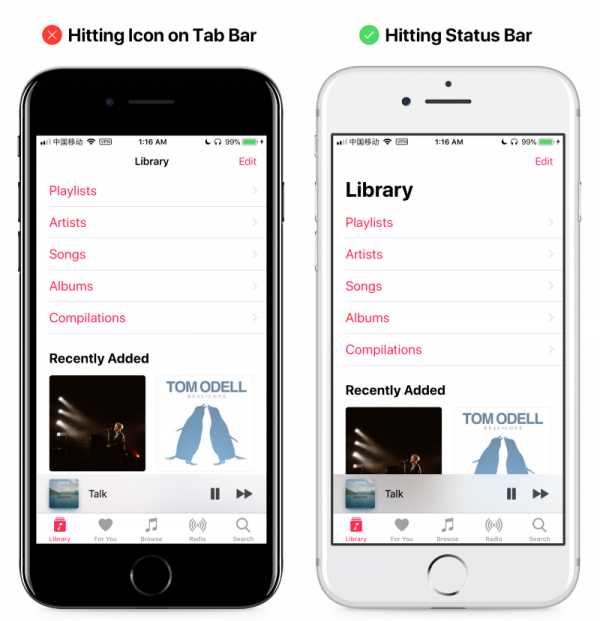
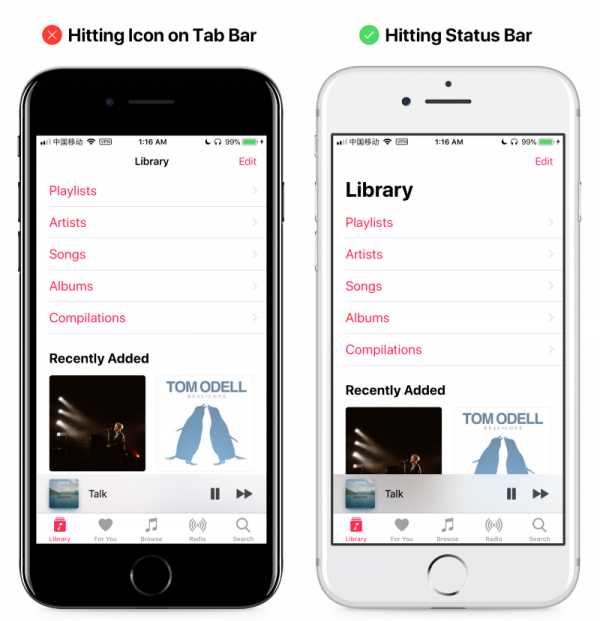
Еще один баг в Apple Music. Как мы знаем, есть два способа вернуться наверх страницы в iOS, либо нажав на строку состояния, либо щелкнув иконку на панели вкладок. В Apple Music, нажав на строку состояния, вы вернетесь к большому заголовку в панели навигации, а нажатие на иконку на панели вкладок вернет мелкий шрифт панели навигации, как показано ниже.

В приложении «Подкасты» и в App Store, нажатие возвращает большой заголовок панели навигации, это поведение в Apple Music определенно баг.
Пункт управления
В Пункте управления в разделе устройства AirPlay также есть проблемы. Часто при использовании AirPods Пункт управления показывает надпись «iPhone». И даже когда AirPods отображается, как подключенное устройство, после нажатия на паузу снова появится надпись «iPhone» (хотя AirPods все еще подключены).
Обратите внимание на название устройства над названием песни
Также в Пункте управления некорректная анимация функции Screen Mirroring:
«Погода»
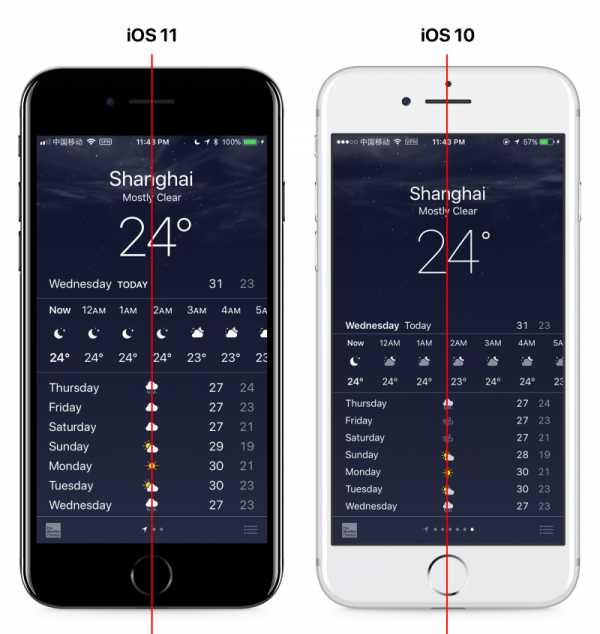
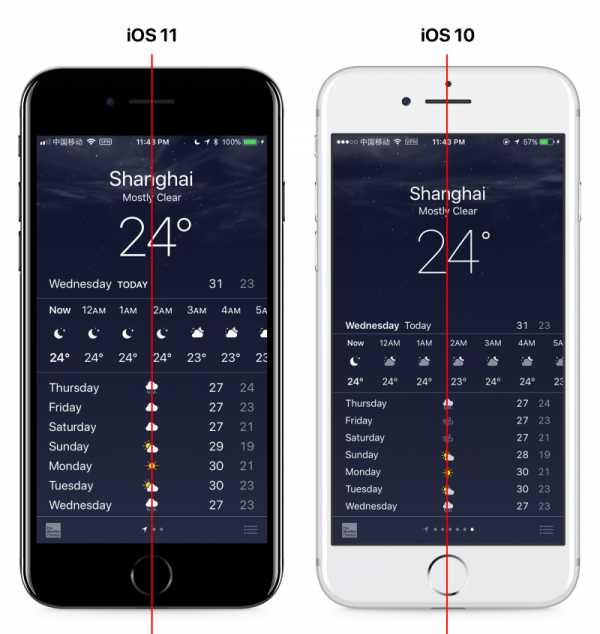
В приложении «Погода» в iOS 11 сделали крупнее шрифт и меньшие поля. А еще я заметил, что текст в iOS 11 не выровнен по центру, как это было сделано в iOS 10.

Возможно, это дизайнерское решение для iOS 11. Однако, из-за отсутствия выравнивания на некоторых цифрах отчетливо видно, что текст ближе к левому краю — еще один плюс в копилку iOS 10.
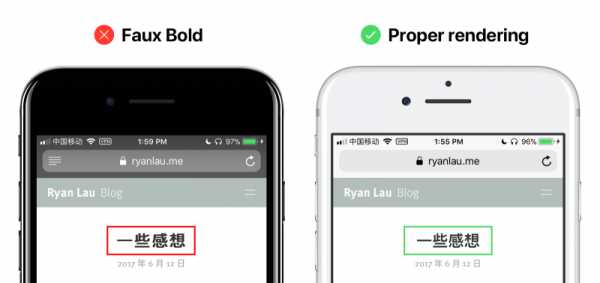
Проблема с псевдополужирным стилем для шрифта PingFang в Safari
Последней и самой серьезной проблемой, на мой взгляд, является шрифт. Вышеупомянутые проблемы могут не повлиять на обычное использование, но приведенный ниже вопрос, действительно, коснется всех нас.
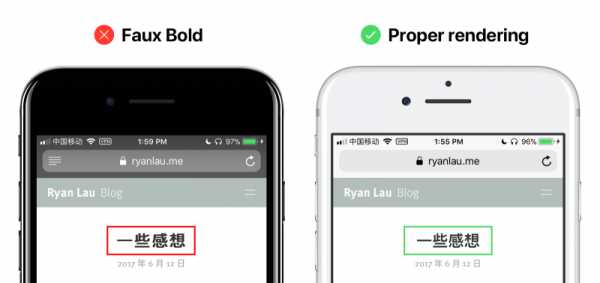
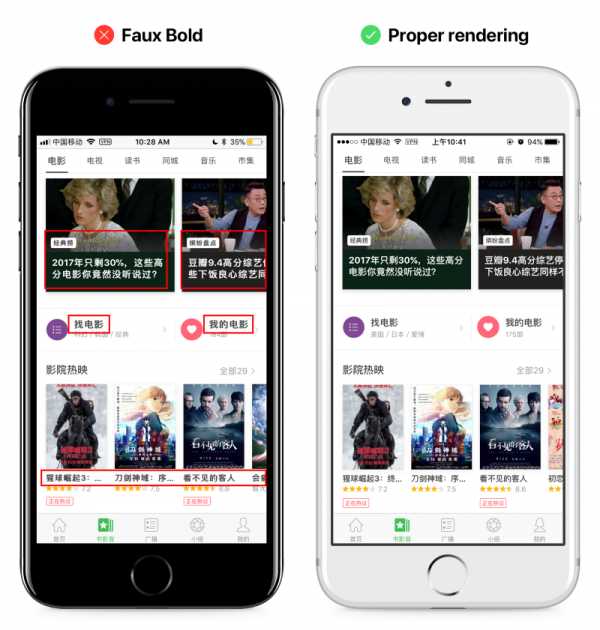
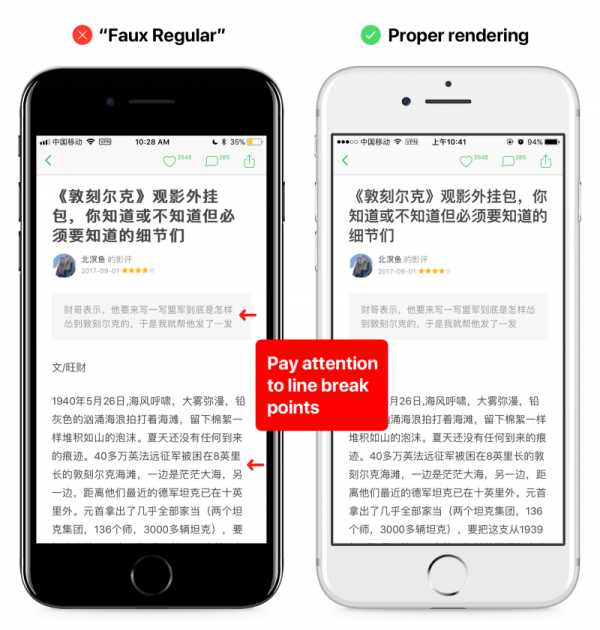
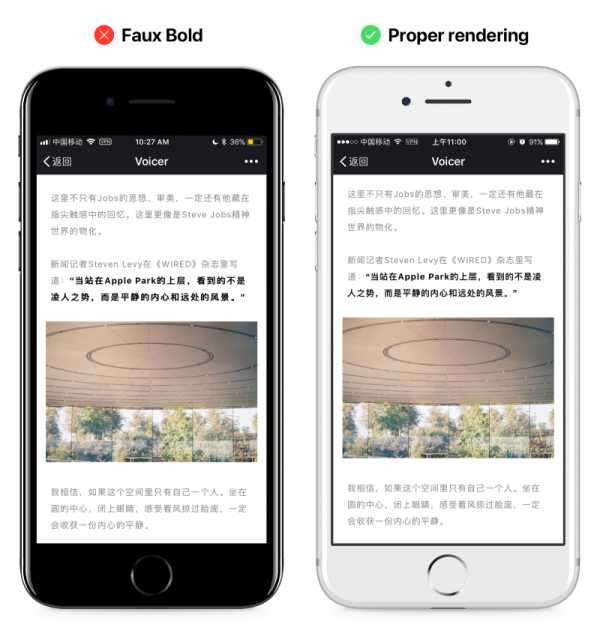
Это проблема псевдополужирного стиля для шрифта PingFang (китайский шрифт по умолчанию для iOS) в iOS 11 Safari. Я обнаружил эту проблему, когда тестировал на iOS 11 свои сайты. На всех картинках, представленных ниже, сравниваются iOS 11 и iOS 10.

Как показано выше, шрифт PingFang на самом деле отображается, как псевдополужирный. Псевдополужирный стиль генерируется алгоритмом, что часто вызывает проблему толщины букв и интервала между ними. На скриншоте вы можете видеть, что псевдополужирный шрифт PingFang в iOS 11 имеет большее расстояние между символами.
В результате тестирования я обнаружил, что это произойдет только, когда CSS font-family включает в себя «-apple-system», т. е. семейство шрифтов, использующих шрифт San Francisco, предоставляемый системой. Как только мы удалим его, система будет соблюдать толщину шрифта, предоставляемую самим шрифтом, и псевдополужирный стиль исчезнет.
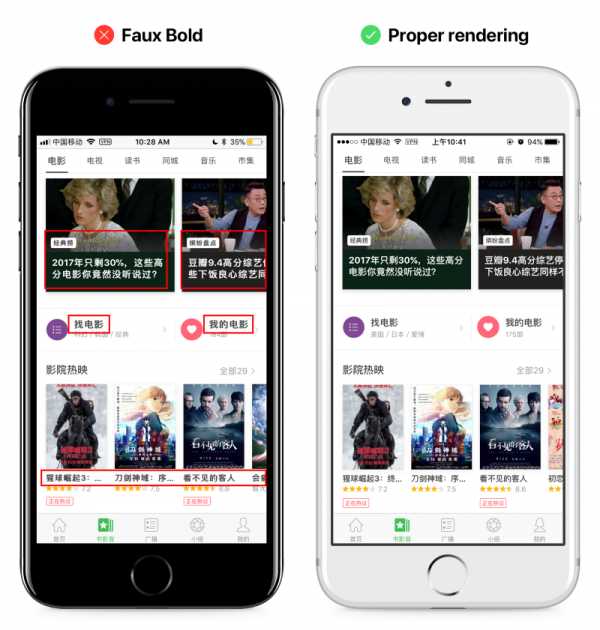
Эта проблема не только в Safari, но касается всех приложений, использующих движок webkit iOS для рендеринга веб-страницы. Например, внутренний браузер приложений WeChat и Douban. Как вы можете видеть, псевдополужирный стиль шрифта PingFang в приложении Douban смотрится довольно плохо.

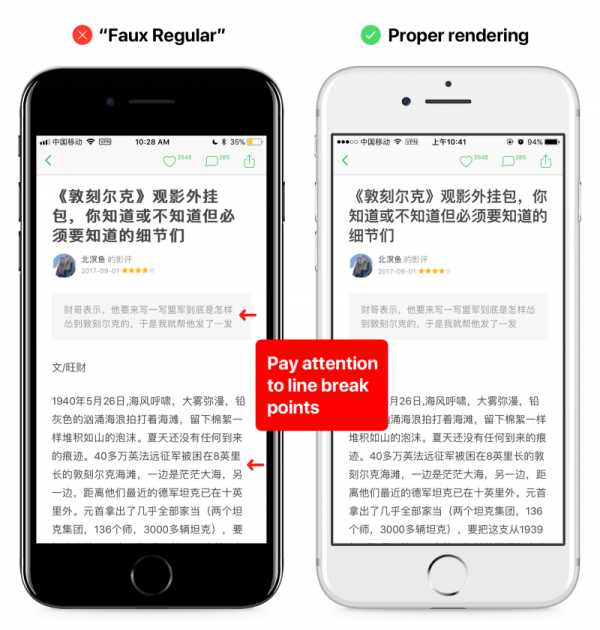
Выберите любой обзор фильма, и вы заметите, что шрифт заголовка псевдополужирный. Посредством сравнения вы также заметите, что есть проблема с интервалами. На самом деле, речь идет не только о полужирном шрифте, но и об обычном шрифте любой толщины. Поэтому на скриншоте ниже вы видите «псевдообыкновенный» шрифт. «Псевдообыкновенный» шрифт нелегко идентифицировать по толщине штриха, но из приведенного ниже сравнения вы заметите, что интервал между словами в IOS 11 отличается. Из-за этого в строчках разное количество слов, что доказывает наличие «псевдообыкновенного» шрифта.

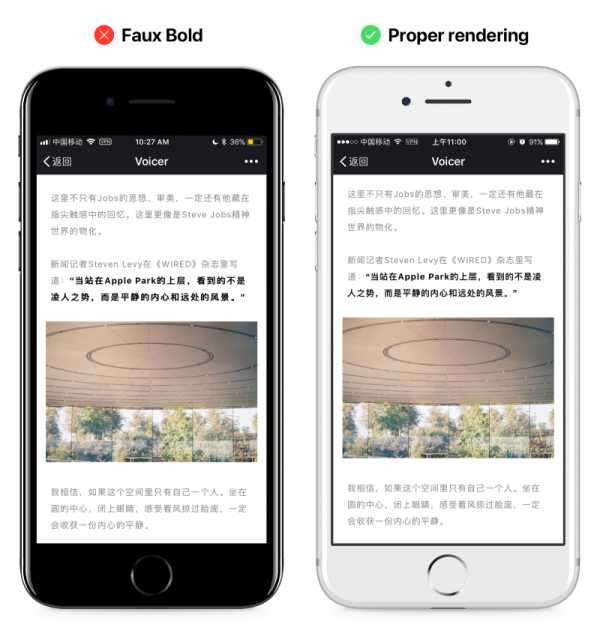
И еще несколько изображений с псевдополужирным шрифтом в приложении WeChat.


Эта проблема со шрифтами в Safari появилась в iOS 11 Beta 1, и я отправил отчет об ошибке (№ 3 436 665) еще в начале августе. Тем не менее, на сегодняшний день эта проблема все еще не решена. Как энтузиаст типографики, я очень разочарован этим.
В заключение
В последние годы говорят об ухудшение качества программного обеспечения Apple. Apple развивается в направлениях биоинформатики, машинного обучения, дополненной реальности и многих других областях. Компания развивает свой бизнес, но постепенно теряет внимание к деталям в дизайне и продуктах, которым она славилась раньше. Во время презентации 12 сентября, слушая «Битлз» и слова мудрости Стива Джобса ра, мне показалось, что вернулись старые добрые времена. Однако Apple уже другие. Честно говоря, я не собираюсь огульно критиковать Apple, ведь они создали множество продуктов, которые стали частью моей жизни. Apple по-прежнему остается моей любимой и очень уважаемой компанией. Я искренне желаю, чтобы, продвигаясь вперед, Apple все же сохраняла те ценности, которые они почитали и формировали в прошлом.
Особое спасибо Теду Ли за его неоценимую помощь в переводе этой статьи с китайского на английский.
Разработка дизайна для нового iPhone X и IOS 11
sketchapp.me
Дизайнер разнес iOS 11 в пух и прах с примерами на фото и видео — Wylsacom
Привет. Сегодня выходит обновление iOS 11 для многих устройств Apple. Многие люди, которые попробовали iOS 11 Beta обратили внимание на то, что в дизайне iOS 11 явно что-то не так. Неужели Apple потеряли нить и начали заниматься «бракодельством»? Мы нашли большой материал дизайнера, который на реальных снимках доказывает, что в iOS 11 с точки зрения пользовательского интерфейса явно что-то намудрили. Ниже не дословный перевод его материала. Оригинал на английском языке тут.
Чувство незавершенности в iOS 11, в основном, возникает от пользовательского интерфейса и анимации. Элементы пользовательского интерфейса в iOS совершенно несовместимы друг с другом, тут смешиваются различные элементы, которые выглядят очень похожими друг на друга, они в корне противоречат понятию user frendly. В дизайне родных приложений Apple много несостыковок – пожалуй, начнём всё по порядку.
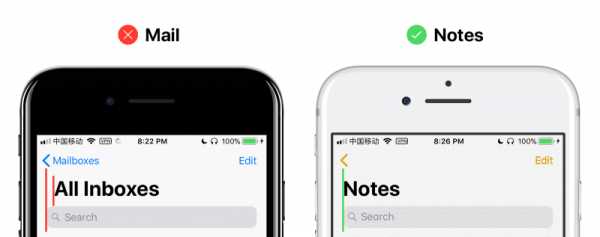
Приложение Mail
Как и другие родные приложения, в Mail.app также представлена новая панель навигации с большим заголовком. Тем не менее, большой заголовок Mail включает в себя лишнее пространство слева и это нарушает собственные гайдлайны Apple. В примере гайдлайна по дизайну Apple панель «Большой заголовок» и «Поиск» имеют одинаковое расстояние до края, но в Mail.app «Большой заголовок» явно смещён относительно панели поиска.

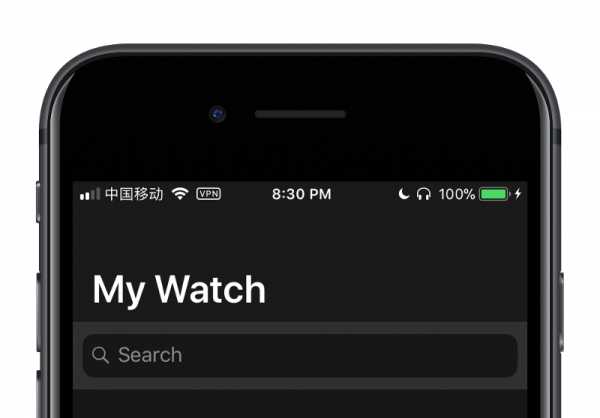
Приложение Часы
В Watch.app панель поиска не соответствует предложенному стилю, выделяясь своим неподходящим фоном. В родных приложениях, использующих стили iOS 11, панель поиска должна соответствовать навигационной панели, но в приложении Часы это правило не соблюдается.

В видеоролике Building Apps для iPhone X, опубликованном Apple, они упомянули точно такой же случай:

Таким образом, iOS 11 предлагает согласованный фон между панелью поиска и панелью навигации. Однако Watch.app не следует за ним, как за родным приложением.

Приложение Файлы
В строке поиска в Files.app также есть некоторые проблемы. Похоже, что инженеры Files.app использовали нестандартную панель поиска. На рисунке ниже, по сравнению со стандартной панелью поиска в Settings.app, Files.app имеет уменьшенную панель поиска и более легкий цвет шрифта.

Кроме разницы цвета и размера, анимация после нажатия кнопки поиска тоже отличается. Анимация стандартной панели поиска в Settings.app выглядит так:
А вот так выглядит поиск в приложении Файлы:
Если сравнить эти анимации, то панель поиска в Files.app обладает более быстрой анимацией, но менее естественной анимационной логикой, и вызывает чувство незавершенности. Как будто, в Apple торопились и сварганили это всё на коленке.
Приложение AppStore
В iOS 11 App Store изменился радикально и позаимствовал дизайн Apple Music. Однако, на вкладке «Сегодня» в App Store, по сравнению с Apple Music for You, шрифт даты отличается: App Store использует жирный шрифт, в то время как Apple Music использует обычный шрифт. И в Apple Music за надписью «Среда» следует запятая, но в App Store запятая отсутствует.

Вот ещё некоторые отличия: на странице «Поиск» тап на позицию в «Трендах» в App Store не приведёт к эффекту зависания в качестве обратной связи для касания, в то время как аналогичное действие на странице поиска Apple Music вызовет эффект зависания, изменяя цвет фона и переднего плана элемента специальным маркером. На мой взгляд, Apple Music делает это лучше, и родные приложения должны быть последовательными при решении подобных задач, независимо от их наличия или отсутствия.

Кроме того, если порыться и углубляться в детали, тут всплывает ещё больше вопросов и несостыковок. Откройте любое приложение в App Store с изображением баннера, слегка проведите пальцем по левому краю вправо, не до конца, и раздел с баннером будет выглядеть странно после отскока страницы:

Вот яркий пример этого бага на видео:
Также, есть проблема с производительностью. На вкладке «Обновления» потяните вниз, чтобы обновить элементы страницы, после этого вы заметите очевидное провисание кадров.
Приложение Здоровье
В Health.app, между страницей «Сегодня» и страницей «Данные о здоровье», те же данные и одинаковые стили, но с разной шириной. Это старая проблема с iOS 10, и она до сих пор не исправлена.

Виджет Сегодня
В iOS 11 есть два способа открыть этот виджет: либо прокручивая слева направо на главном экране, либо на экране блокировки, но панель поиска на страницах, вызванных по-разному, будет по-разному себя вести. При вызове с главного экрана, потянув страницу Виджет, вы не увидите экран поиска, и при нажатии на панель поиска не видна анимация отображения и отклонения эффекта матового стекла. Не очень приятные ощущения при использовании этой функции.
При вызове с экрана блокировки повсюду появляются анимации, а страница Виджет, по-прежнему, будет показывать экран поиска, очень плавный и естественный переход.
Очевидно, что тот виджет, который вызывается из главного экрана, совершенно не доделан, по сравнению с тем, который вызывается с экрана блокировки. Что странно, так это то, что виджет Сегодня, вызванный с главного экрана в iOS 10, имеет все эти анимации и может показывать экран поиска, стоит лишь потянуть шторку вниз. Не знаю, почему это происходит в iOS 11.
Siri и поиск
На странице поиска Siri, которая открывается после нажатия кнопки «Поиск», есть две проблемы. Во-первых, при прикосновении к рекомендациям, маркер наведения обратной связи использует ширину меньше ширины экрана, в результате чего обратная связь наведения превращается в странный прямоугольник. Соответствующая обратная связь с зависанием уже присутствует в Apple Music, где этот маркер имеет полную ширину экрана.

Во-вторых, если вы внимательно посмотрите на шрифт Siri, вы увидите, что он не ровный (особенно латинский) рядом с краями.

Приложение Настройки
В разделе Settings → Apple ID выравнивание списка устройств полностью оторвано от раздела ID. Это было оформлено правильно в iOS 10 и теперь сломано в iOS 11.
Центр Управления
В Центре управления в разделе устройства AirPlay также есть проблемы. Часто при использовании AirPods Центр Управления отображает iPhone как устройство для воспроизведения, и когда AirPods отображается как устройство воспроизводящее звук, приостановка музыки заставит устройство стать iPhone’ом (хотя AirPods всё ещё играют).
Приложение Погода
Weather.app в iOS 11 также обновлён, с использованием более крупного шрифта и меньших отступов. Тем не менее, я заметил, что усредненный текст в iOS 11 не выравнивается по центру, а в iOS 10 выравнивался.

Послесловие
Apple перестала быть той компанией, которую мы с вами знали. Она углубляется в машинное обучение, разрабатывает невероятные вещи в связке с AR, но вот с дизайном интерфейсов и продуктов начинаются проблемы. Так сказать, в этом вопросе, Apple перестали держать нить натянутой. Будем надеяться, что с последующими обновлениями все поправят, однако общая канва iOS 11 уже видна – с дизайном намудрили.
wylsa.com
Полный разбор дизайна iOS 11: Apple все еще внимательны к деталям?
Пару недель назад Apple провела особое осеннее мероприятие в театре Стива Джобса, расположенном в Apple Park. На нем был представлен iPhone X, а затем бета-тестеры получили iOS 11 Golden Master, официальный релиз которой состоялся 19 сентября. Я обновил свой телефон, как только получил iOS 11.
Начиная с конференции WWDC, прошедшей в июне этого года я стал бета-тестером iOS 11. Новая версия iOS 11 прошла через интенсивное лето инкрементных обновлений. Протестировав iOS 11 GM на своем 4,7-дюймовым iPhone 7 я могу сказать, что эта прошивка оставляет довольно сильное ощущение незавершенности бета-версии. Как дизайнер я не могу не написать о своих ощущениях.
Я пишу это, чтобы помочь людям понять детали, требующие дальнейшей доработки, которые, надеюсь, сотрудники Apple доведут до ума.
Ощущение незавершенности в iOS 11 в основном исходит от интерфейса и анимации. Элементы интерфейса в iOS совершенно непоследовательны, различные элементы смешаны между собой, что нарушает пользовательский опыт. Эта несогласованность главным образом связана с элементами интерфейса, обновленными в iOS 11, такими, как панель поиска. На мой взгляд, недавно внедренные элементы, могли быть незнакомыми и новыми даже для самих инженеров Apple. Они стали причиной непоследовательности дизайна интерфейса в iOS 11.
«Почта»
Сначала рассмотрим приложение «Почта». Как и другие родные приложения iOS, «Почта» также представляет новую панель навигации с большим заголовком. Тем не менее, большой заголовок в «Почте» имеет дополнительный отступ слева в отличии от примера из руководства по дизайну. Здесь мы будем использовать строку поиска как ориентир. В примере из руководства по дизайну большой заголовок и строка поиска имеют одинаковое расстояние от края, но в приложении «Почта» заголовок явно смещен немного вправо по сравнению со строкой поиска.

«Часы»
В приложении «Часы» строка поиска не соответствует предложенному стилю, выделяясь своим неподходящим фоном. В родных приложениях, использующих стили iOS 11, строка поиска должна соответствовать навигационной панели. Чего мы не видим в приложении «Часы».

В видео-инструкции Создание приложений для iPhone X, опубликованной Apple, был упомянут точно такой же случай:>

Приложение «WWDC» слева — пример несоответствия стилей, а «Контакты» справа — напротив, прекрасно иллюстрирует соответствие стилей. Комментарий в видео утверждает:
Это переход ко второй проблеме, которую я обнаружил … если я вызову поле поиска, это выглядит совершенно неправильно. Давайте сравним со списком из приложения «Контакты». Здесь несколько деталей выглядят неправильно. Цвет фона строки поиска выбран неудачно. И установка размеров не очень.
Таким образом, iOS 11 предлагает согласованный фон между строкой поиска и панелью навигации. Однако «Часы» не следует этим паттернам, как любое другое нативное приложение. Более того, панель поиска в приложении «Часы» почти «целует» строку состояния — инженерам Apple следует доработать этот момент.

«Файлы»
Со строкой поиска в приложении «Файлы» также есть некоторые проблемы. Похоже, что разработчики этого приложения не использовали стандартную строку поиска. На рисунке ниже вы можете увидеть ее сравнение со стандартной строкой поиска в «Настройках». У приложения «Файлы» строка поиска чуть меньше и цвет шрифта светлее.

Кроме того, есть различия в цвете, размерах и анимации после нажатия на строку поиска. Анимация стандартной панели поиска в «Настройках»:
А вот строка поиска в «Файлах»:
У панели поиска в приложении «Файлы» более быстрая анимация, но присутствует легкое ощущение незавершенности.
App Store
Приложение App Store в iOS 11 прошло редизайн и представляет стиль аналогичный Apple Music. Однако шрифты на вкладке «Сегодня» в App Store отличаются от используемых на вкладке «Для вас» в Apple Music. App Store использует полужирный шрифт, в то время, как Apple Music использует тонкий шрифт. И в Apple Music в дате после слова «Среда» следует запятая, а в App Store запятая отсутствует.

На странице «Поиск» прикосновение к элементу «Популярные» в App Store не приведет к его выделению. В то время, как аналогичное действие на странице поиска в Apple Music выделит элемент, изменив цвет его фона. Мне кажется, эффект выделения элемента лучше реализован в Apple Music, и нативные приложения iOS должны быть последовательными в этом вопросе.

Кроме того, есть и другие проблемы. В App Store откройте любое приложение с баннером, слегка проведите пальцем от левого края вправо (но не полноценный свайп, который закроет страницу приложения). После возврата страницы в исходное положение раздел баннера будет выглядеть весьма странно:

Вы можете посмотреть этот баг в видео ниже.
Также есть проблема с производительностью. На вкладке «Обновления» потяните вниз, чтобы обновить элементы, и появляется очевидное выпадение кадра, если слишком сильно потянуть большой заголовок. Вы сами можете это легко почувствовать.
«Здоровье»
В приложении «Здоровье» на страницах «Сегодня» и «Медданные», мы видим те же данные и одинаковые стили, но при этом с разной шириной. Это старая проблема со времен iOS 10 и она до сих пор не исправлена.

Виджеты (экран Today)
В iOS 11 есть два способа открыть экран «Today», либо смахнув слева направо на главном экране, либо аналогичный жест на экране блокировки. Но при этом строка поиска на страницах, вызванных по-разному, будет иметь разное поведение. При вызове с главного экрана, потянув вниз страницу с виджетами, не будет отображаться экран поиска, и при нажатии на строку поиска отсутствует анимация появления и пропадания эффекта матового стекла и анимация расширения строки поиска (хотя есть анимация ее сокращения) после нажатия на кнопку «Отмена». Общий опыт довольно неудобен.
При вызове с экрана блокировки повсюду реализована анимация, а страница Widget по-прежнему будет показывать экран поиска, очень плавный и естественный.
Эти два разных сценария для экрана «Today» вызывают ощущение несвязности. Очевидно, что сценарий вызова с главного экрана недоработан по сравнению со сценарием вызова с экрана блокировки. Это очень странно, ведь в iOS 10 экран Today, вызванный с домашнего экрана анимирован и может показывать экран поиска, если потянуть вниз. Не знаю, почему это хуже реализовано в iOS 11.
Аналогично в iOS 11 вызов экрана Today с экрана блокировки, реализован хуже, чем в iOS 10. Когда пользователь тянет страницу виджетов вверх, строка поиска станет матовой, предотвращая наложение виджета на строку поиска. Тем не менее, нажатие на строку поиска приведет к немедленному исчезновению эффекта матового стекла в самой строке поиска и на всей странице. Нажатие кнопки «Отмена» в строке поиска приведет к тому, что матовое стекло на весь экран медленно исчезнет.
Обратите внимание на панель поиска в верхней части экрана.
Если видео слишком быстрое, вы можете посмотреть его покадрово. Мы видим, что матовое стекло на весь экран не связано с матовым стеклом верхней части экрана. С точки зрения плавности отображения это приводит к ощущению несвязности.

Помимо отсутствия некоторых анимаций, в iOS 11 также есть примеры избыточной анимации. Каждый раз, когда вы переключаетесь с экрана виджетов на заблокированный экран, плеер будет изменять размер снова и снова, что совершенно не нужно.
На странице «Предложения Siri», вызываемой после нажатия на панель поиска, есть две проблемы. Во-первых, при прикосновении к предложениям — их выделение меньше ширины экрана, в результате чего оно выглядит странным прямоугольником. Правильное выделение элементов представлено в Apple Music, где оно реализовано на всю ширину экрана.

Во-вторых, и это довольно странно, если вы внимательно посмотрите на шрифт «Предложений Siri», вы увидите, что он неровный (особенно латинские буквы) рядом с краями.

«Фото»
Неправильно подобранные поля: слишком большие или слишком маленькие, часто встречаются в iOS 11, вызывая сильное ощущение недоделанной работы.
Во вкладке «Общие» приложения «Фото» поля (как указано на рисунке ниже стрелкой) слишком узкие и не соответствуют любому другому нативному приложению iOS с похожими страницами.

«Настройки»
В «Настройках» в разделе Apple ID выравнивание списка устройств полностью выбивается из раздела. В iOS 10 все было сделано правильно.

Apple Music
В разделе Connect приложения Apple Music некоторые сообщения будут иметь очень малый отступ между изображением и текстом. Не похоже, что это дизайнерское решение, поскольку в клиенте iTunes для macOS с полями все в порядке. Хотя Connect де-факто редко используемая функция, Apple не должна допускать такую элементарную ошибку в дизайне интерфейса.

Также в Apple Music, откройте список альбомов через Медиатеку, затем сортируйте список по первым буквам имени исполнителя. Вы увидите, что подзаголовок с первой буквой имени обрезает сверху обложки альбомов.

Экран проигрывателя Apple Music также стал странным в iOS 11. Повторное открытие экрана плеера приведет к исчезновению тени под обложкой альбома. А обложка альбома во время паузы уменьшится в размере, и вновь увеличится при повторном открытие экрана проигрывателя.

В видео ниже:
Приостановка музыки, уменьшение обложки альбома, закрытие и повторное открытие экрана проигрывателя, увеличение обложки альбома:
Воспроизведение музыки, тень под обложкой альбома, закрытие и повторное открытие экрана проигрывателя, тень пропала:
В iOS 10 с AirPods, когда устройство AirPlay подключено, на экране проигрывателя будет отображаться название устройства возле значка AirPlay. В iOS 11 этого нет.

Некоторые могут подумать, что это дизайнерское решение, но на самом деле это баг. В приведенном ниже видео, когда устройство AirPlay подключено, имя устройства отображается правильно. Однако повторное открытие экрана плеера заставит его исчезнуть. Если это дизайнерское решение, то имя устройства не должно было отображаться с самого начала.
И в приложении «Подкасты», которое использует тот же стиль дизайна, что и Apple Music, имя устройства AirPlay всегда отображается.

Еще один баг в Apple Music. Как мы знаем, есть два способа вернуться наверх страницы в iOS, либо нажав на строку состояния, либо щелкнув иконку на панели вкладок. В Apple Music, нажав на строку состояния, вы вернетесь к большому заголовку в панели навигации, а нажатие на иконку на панели вкладок вернет мелкий шрифт панели навигации, как показано ниже.

В приложении «Подкасты» и в App Store, нажатие возвращает большой заголовок панели навигации, это поведение в Apple Music определенно баг.
Пункт управления
В Пункте управления в разделе устройства AirPlay также есть проблемы. Часто при использовании AirPods Пункт управления показывает надпись «iPhone». И даже когда AirPods отображается, как подключенное устройство, после нажатия на паузу снова появится надпись «iPhone» (хотя AirPods все еще подключены).
Обратите внимание на название устройства над названием песни
Также в Пункте управления некорректная анимация функции Screen Mirroring:
«Погода»
В приложении «Погода» в iOS 11 сделали крупнее шрифт и меньшие поля. А еще я заметил, что текст в iOS 11 не выровнен по центру, как это было сделано в iOS 10.

Возможно, это дизайнерское решение для iOS 11. Однако, из-за отсутствия выравнивания на некоторых цифрах отчетливо видно, что текст ближе к левому краю — еще один плюс в копилку iOS 10.
Проблема с псевдополужирным стилем для шрифта PingFang в Safari
Последней и самой серьезной проблемой, на мой взгляд, является шрифт. Вышеупомянутые проблемы могут не повлиять на обычное использование, но приведенный ниже вопрос, действительно, коснется всех нас.
Это проблема псевдополужирного стиля для шрифта PingFang (китайский шрифт по умолчанию для iOS) в iOS 11 Safari. Я обнаружил эту проблему, когда тестировал на iOS 11 свои сайты. На всех картинках, представленных ниже, сравниваются iOS 11 и iOS 10.

Как показано выше, шрифт PingFang на самом деле отображается, как псевдополужирный. Псевдополужирный стиль генерируется алгоритмом, что часто вызывает проблему толщины букв и интервала между ними. На скриншоте вы можете видеть, что псевдополужирный шрифт PingFang в iOS 11 имеет большее расстояние между символами.
В результате тестирования я обнаружил, что это произойдет только, когда CSS font-family включает в себя «-apple-system», т. е. семейство шрифтов, использующих шрифт San Francisco, предоставляемый системой. Как только мы удалим его, система будет соблюдать толщину шрифта, предоставляемую самим шрифтом, и псевдополужирный стиль исчезнет.
Эта проблема не только в Safari, но касается всех приложений, использующих движок webkit iOS для рендеринга веб-страницы. Например, внутренний браузер приложений WeChat и Douban. Как вы можете видеть, псевдополужирный стиль шрифта PingFang в приложении Douban смотрится довольно плохо.

Выберите любой обзор фильма, и вы заметите, что шрифт заголовка псевдополужирный. Посредством сравнения вы также заметите, что есть проблема с интервалами. На самом деле, речь идет не только о полужирном шрифте, но и об обычном шрифте любой толщины. Поэтому на скриншоте ниже вы видите «псевдообыкновенный» шрифт. «Псевдообыкновенный» шрифт нелегко идентифицировать по толщине штриха, но из приведенного ниже сравнения вы заметите, что интервал между словами в IOS 11 отличается. Из-за этого в строчках разное количество слов, что доказывает наличие «псевдообыкновенного» шрифта.

И еще несколько изображений с псевдополужирным шрифтом в приложении WeChat.


Эта проблема со шрифтами в Safari появилась в iOS 11 Beta 1, и я отправил отчет об ошибке (№ 3 436 665) еще в начале августе. Тем не менее, на сегодняшний день эта проблема все еще не решена. Как энтузиаст типографики, я очень разочарован этим.
В заключение
В последние годы говорят об ухудшение качества программного обеспечения Apple. Apple развивается в направлениях биоинформатики, машинного обучения, дополненной реальности и многих других областях. Компания развивает свой бизнес, но постепенно теряет внимание к деталям в дизайне и продуктах, которым она славилась раньше. Во время презентации 12 сентября, слушая «Битлз» и слова мудрости Стива Джобса ра, мне показалось, что вернулись старые добрые времена. Однако Apple уже другие. Честно говоря, я не собираюсь огульно критиковать Apple, ведь они создали множество продуктов, которые стали частью моей жизни. Apple по-прежнему остается моей любимой и очень уважаемой компанией. Я искренне желаю, чтобы, продвигаясь вперед, Apple все же сохраняла те ценности, которые они почитали и формировали в прошлом.
Особое спасибо Теду Ли за его неоценимую помощь в переводе этой статьи с китайского на английский.
Разработка дизайна для нового iPhone X и IOS 11
ux.pub
«Заметки» на iPhone и iPad: 10 нововведений iOS 11, о которых вы могли не знать
С выходом iOS 9 штатное приложение «Заметки» превратилось из аутсайдера в основной инструмент для работы с заметками. В новой версии операционной системы Apple значительно улучшила приложение, добавив ряд функций профессионального уровня, в том числе новый шрифт, возможность форматирования стилей, функцию сканирования документов и пр.
Вконтакте
Google+

Предлагаем вашему вниманию подборку, включающую все нововведения в «Заметках» в iOS 11.
Функция сканирования документов
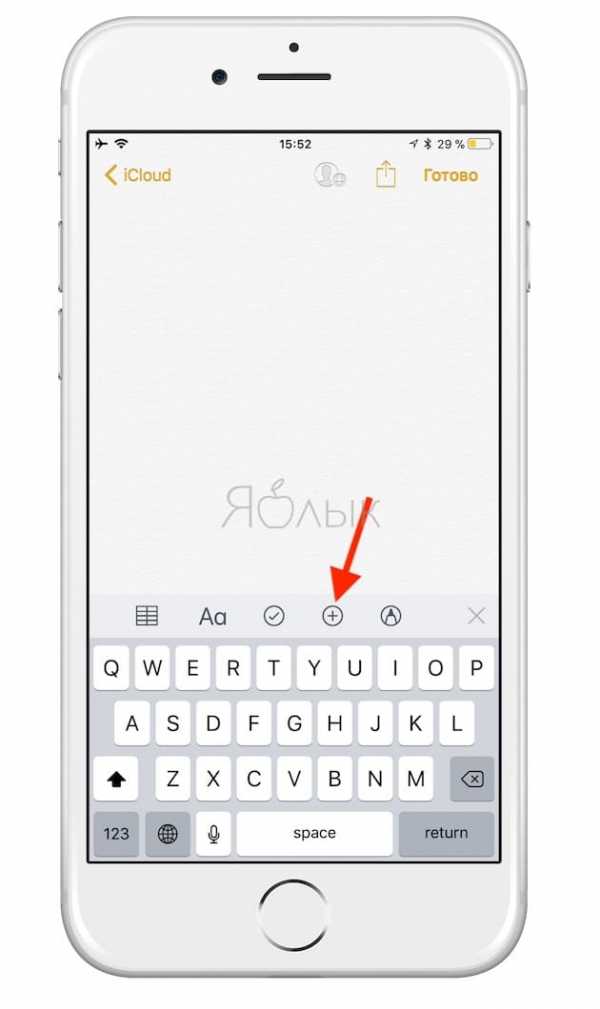
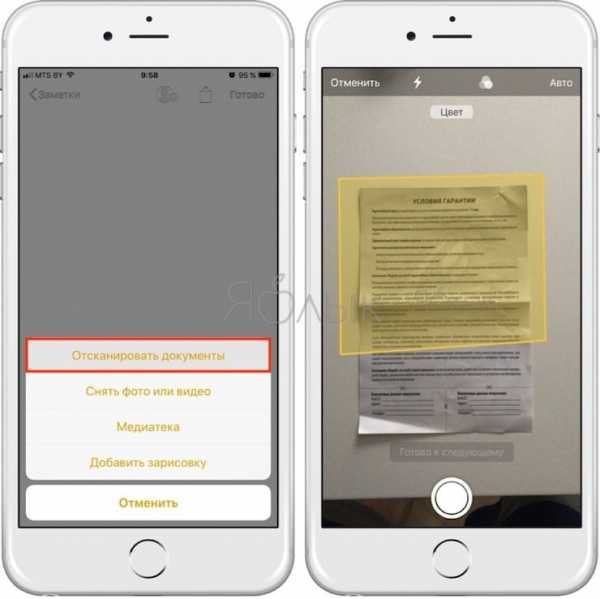
Прямо в «Заметках» можно запустить встроенный в iOS режим сканирования документов. Использовать его довольно просто: откройте запись, нажмите значок «+».

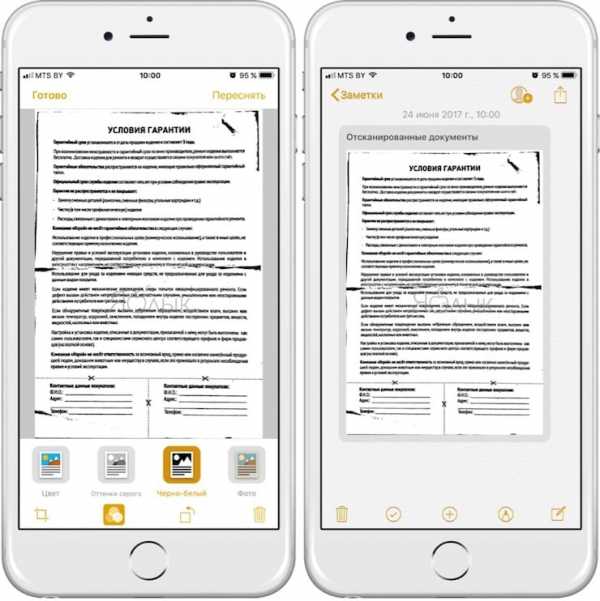
В меню выберите пункт «Отсканировать документы». Наведите видоискатель камеры на документ. После того, как система проанализирует документ, он будет отсканирован, а на экране отобразится изображение превью.

По умолчанию, режим является автоматическим, при необходимости его можно изменить на ручной. В меню фильтров вы можете переключиться в черно-белый режим. Отсканированный документ можно сохранять в облачных сервисах или экспортировать в формате PDF.

Более подробно о сканировании документов в приложении Заметки мы рассказывали в этом материале.
ПО ТЕМЕ: Как установить пароль на Заметки в iOS на iPhone или iPad.
Редактирование (разметка) документов
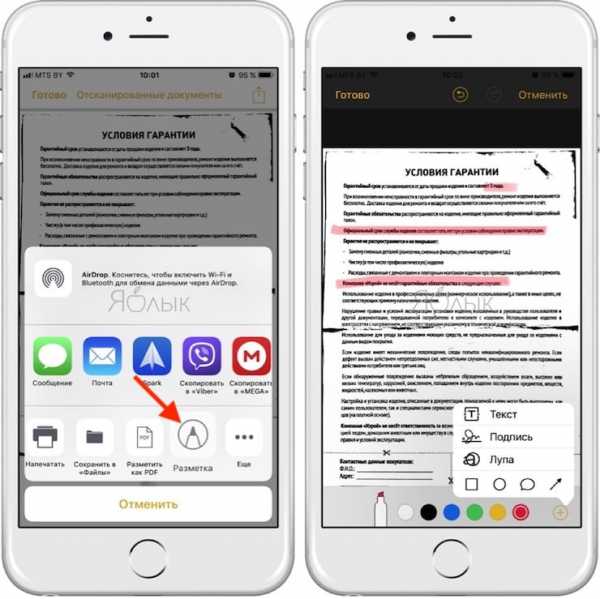
После того, как документ будет просканирован, вы можете редактировать его в формате PDF. Откройте нужный документ, нажмите кнопку «Поделиться» и выберите пункт «Разметка».

Добавляйте текст, стрелки, фигуры, цифровые подписи и пр. После окончания работы с документом вы можете сохранить его в Dropbox или в приложении «Файлы».
ПО ТЕМЕ: Как правильно настроить виджет избранных контактов на iPhone.
Перетаскивание элементов в приложении «Заметки»
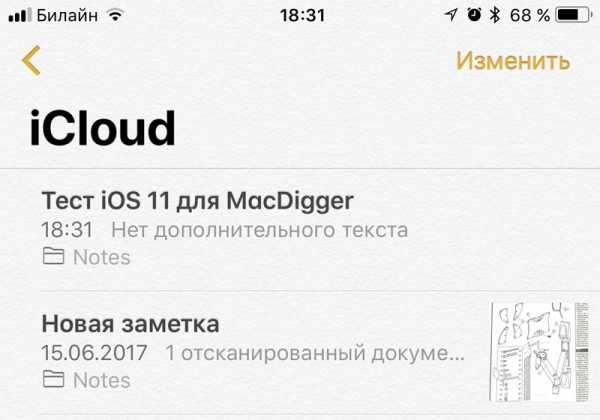
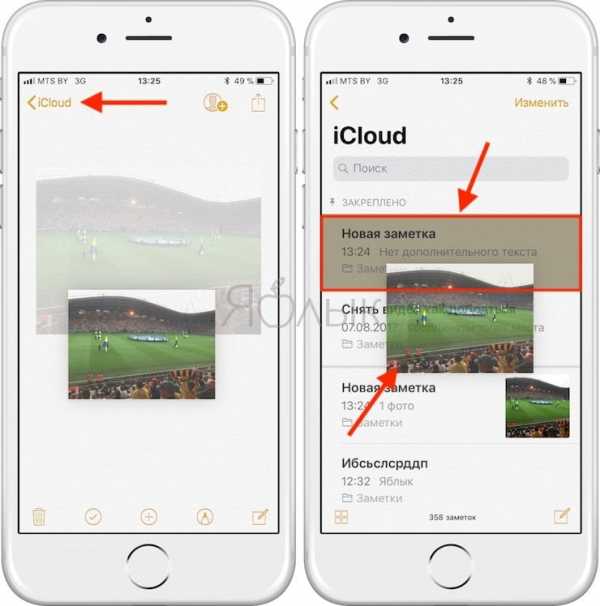
Функция Drag and Drop в «Заметках» в iOS 11 позволяет легко перетаскивать элементы (текст, изображения-превью, картинки и т.д.) из одной заметки в другую. Возможность доступна на iPhone и iPad.
Для того чтобы переместить элемент, нажмите на него и, удерживая палец, перейдите на уровень вверх (в нашем примере папка iCloud), перетащите в необходимую заметку, а затем отпустите палец.


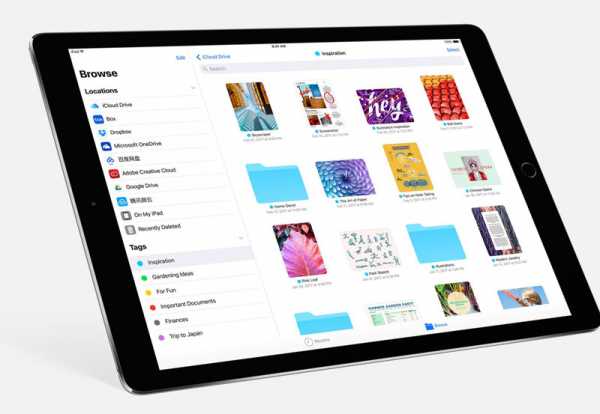
На планшетах iPad с помощью функции Drag and Drop можно перемещать элементы не только внутри программы «Заметки», но и из других приложений, например, браузера Safari. В режиме многозадачности откройте «Заметки» и Safari, нажмите на элемент в браузере, который хотите переместить, и, не отпуская палец, перетащите его в открытую заметку.

ПО ТЕМЕ: Как сохранить страницу сайта в Safari на iPhone (iPad) для чтения без Интернета.
Новые опции свайпов
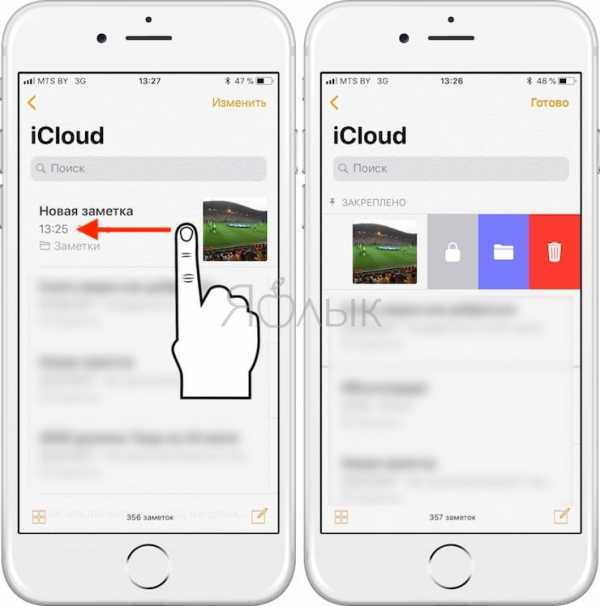
В режиме списка появилась возможность свайпом влево получить доступ к опциям «Заблокировать», «Переместить» и «Удалить».

ПО ТЕМЕ: Как регулировать яркость фонарика в iPhone.
Закрепленные заметки
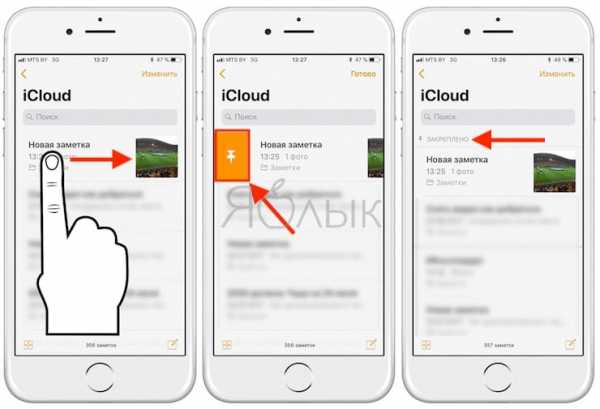
В «Заметках» в iOS 11 у пользователей появилась возможность «приколоть» заметку на верхних строчках списка заметок. Для этого просто нужно сделать свайп вправо. Закрепленная заметка всегда будет отображаться вверху текущего окна.

ПО ТЕМЕ: Как включить Режим модема и раздать интернет (Wi-Fi) с iPhone или iPad.
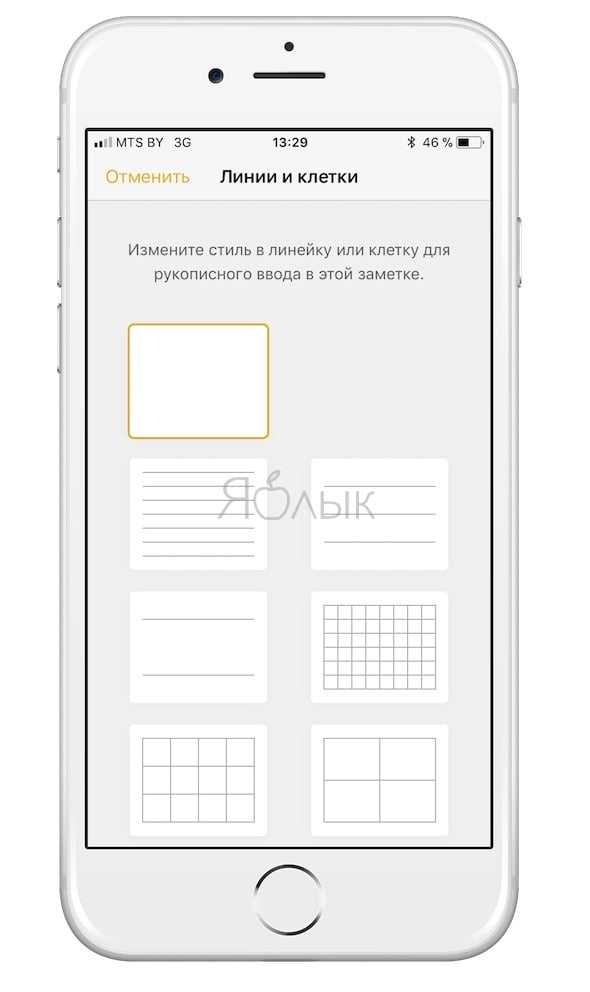
Возможность изменения вида бумаги в заметках
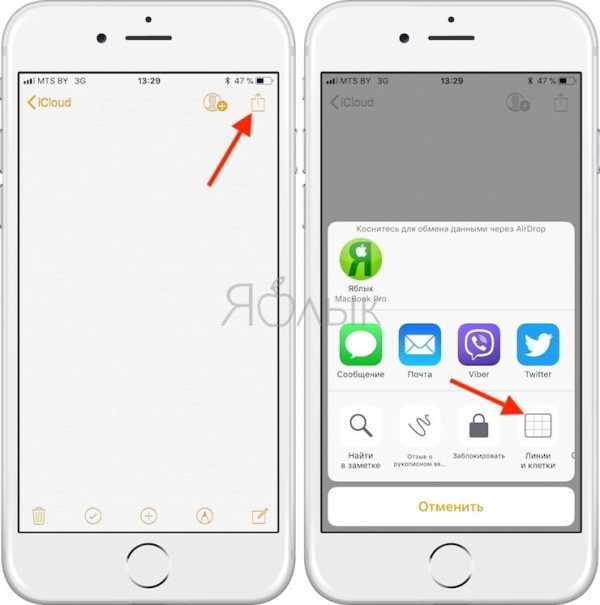
Во время работы с заметкой в рукописном режиме нажмите на кнопку «Поделиться» -> «Линии и клетки». В меню выберите нужный фон (разлинованный лист, клетка, точки и т.д.).


ПО ТЕМЕ: Как масштабировать Карты Apple на iPhone одним пальцем.
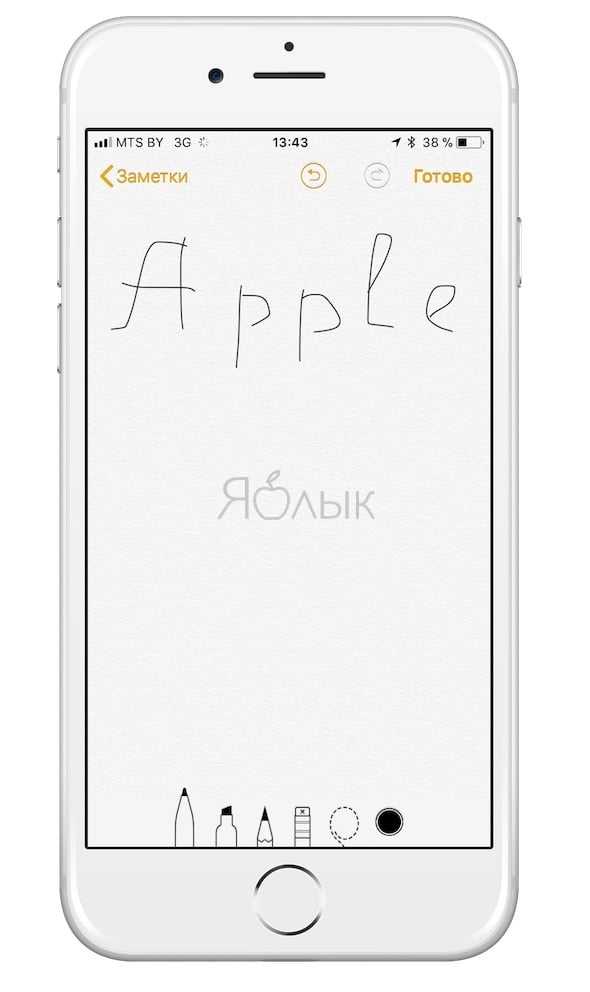
Рисунки с помощью Apple Pencil
Владельцам iPad Pro и стилуса Apple Pencil больше не нужно переключаться в режим рисования, чтобы добавить в заметку рисунок или написанный текст. Откройте заметку и просто начните рисовать, используя цифровое перо. Приложение автоматически заблокирует пространство, выходящее за рамки.
ПО ТЕМЕ: Как совместно редактировать Заметки на iPhone и iPad с другими пользователями.
Моментальные заметки
С помощью Apple Pencil можно набросать заметку прямо на экране блокировки iPad. Она сохранится в приложении «Заметки».
ПО ТЕМЕ: Как блокировать звонки на iPhone от номеров Нет ID абонента или Неизвестен.
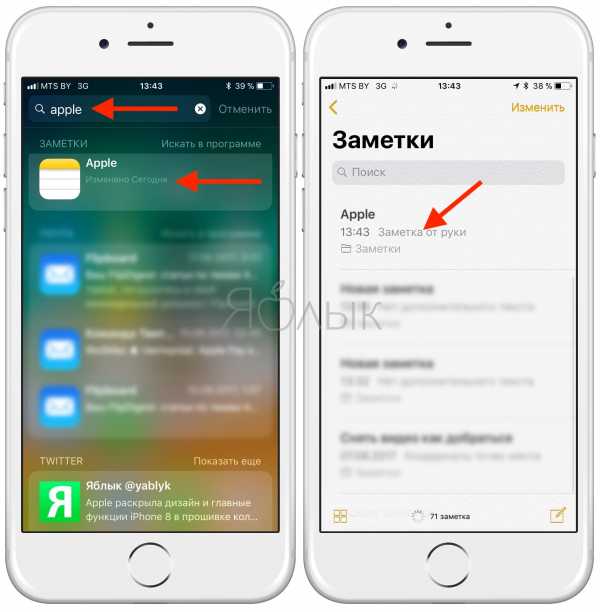
Поиск рукописных заметок
Apple добавила в iOS 11 возможность поиска рукописных заметок с помощью Spotlight. Все написанные вручную заметки синхронизируются с iCloud, поэтому доступ к ним можно получить не только на iPad, но и на iPhone.


ПО ТЕМЕ: Как отключить Интернет для выборочных приложений на iPhone и iPad.
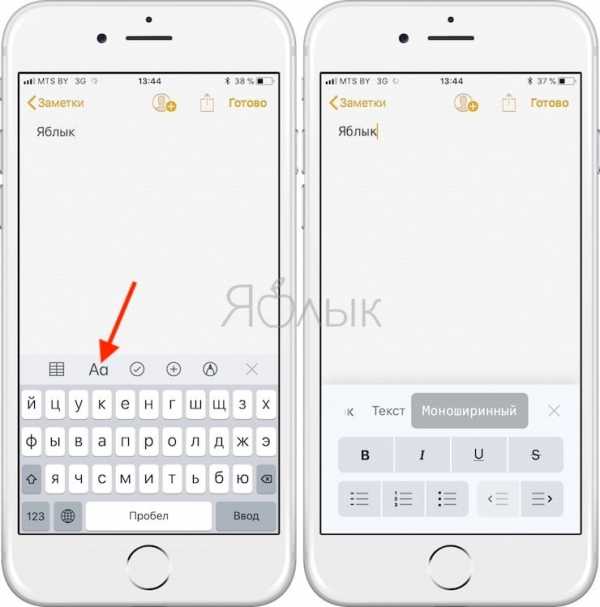
Новый шрифт Моноширинный и улучшенные функции форматирования
В «Заметках» в iOS 11 Apple усовершенствовала возможности форматирования. В частности был добавлен новый шрифт Моноширинный. Чтобы изменить текущий шрифт на Моноширинный, нажмите кнопку Aa на клавиатуре. Также были добавлены опция зачеркивания текста, улучшенный контроль и три вида оформления списка.

Смотрите также:
yablyk.com
Как подобрать шрифты для iOS-приложения
Привет, меня зовут Оля Сартакова. Я работаю в Redmadrobot и преподаю дизайн мобильных приложений в Британке. Хочу рассказать, как работаю с текстами в интерфейсах.
Самый однозначный носитель смысла среди инструментов дизайнера — это текст. Есть ещё иконки и иллюстрации, но они, как иероглифическое письмо: ёмкие, компактные и не очень понятные. Их можно сравнить с жестами в устной речи. С их помощью можно передать эмоции, подбодрить или послать собеседника. Но, например, объяснить, что активировать банковскую карту сейчас не получится из-за сбоя на сервере, будет нелегко.
В начале работы над проектом никто лучше дизайнеров не разбирается в том, как мы запланировали реализовать пересечение задач бизнеса и потребностей пользователя. Поэтому никто лучше нас не опишет это словами.
1. Понять, кто и в какой ситуации будет пользоваться приложением
В большинстве случаев нам везёт с аудиторией: это люди, давно и хорошо знакомые с интерфейсами, поэтому им не нужно объяснять, что делать с полями ввода и чекбоксами. Но, например, пожилым людям потребуются дополнительные подсказки. А дошкольникам тексты лучше озвучивать и сопровождать иллюстрациями.
Важно учесть контекст использования. Приложения для водителей должны не отвлекать от дороги и быть предельно понятны даже утомленному пробками и детскими криками отцу семейства по пути на дачу вечером в пятницу.
На этом этапе мы определяемся со стилем коммуникации и тем, насколько подробные тексты понадобятся. Поговорите с потенциальными пользователями, всегда можно предположить, кто и как будет пользоваться приложением, но откуда вам знать, что в голове у этих людей?
После анализа результатов интервью можно придумать самого сложного персонажа в самой непростой ситуации и проектировать приложение для него.
Давайте разберём пример: проработаем сценарий оформления заказа для приложения доставки пиццы. Наш пользователь — 28-летний Василий. Характер прескверный, не женат. Он живёт во Фрязино, работает в Москве. Сегодня вечер пятницы. Василий после работы выпил немало пива с коллегами. Сейчас он возвращается домой на электричке, в которой не всегда хорошо ловит интернет, и хочет есть.
2. Выписать всё, что может пригодиться
Для этого нужно побеседовать с клиентом, побеседовать с пользователями, проанализировать конкурентов, пофантазировать самому.
С пиццей у меня получилось так.
Василий хочет, чтобы пицца приехала к нему домой именно тогда, когда он сам туда доберется. Он хочет, чтобы она была горячая, и чтобы ему положили побольше салфеток. Платить Василию удобнее всего через Apple Pay, потому что набирать номер карты лень.
Бизнес (пиццерия) заинтересован в том, чтобы Василий сделал заказ как можно быстрее и оплатил заранее.
Чтобы Василий сделал заказ быстрее, можно спросить у него только номер телефона, а детали потом уточнит оператор колл-центра. Но если Василий делает заказ в первый раз, а приложение не просит адрес, платить заранее он вряд ли захочет. Поэтому ввод адреса оставим, но сделаем его необязательным.
Если не спросить у Василия время доставки, курьер может привезти пиццу не вовремя и ему придётся ждать под дверью. Про время надо спросить.
Василий хочет оплатить пиццу через Apple Pay, но не все с ними солидарны. Во-первых, не у всех смартфоны поддерживают Apple / Google / Samsung Pay, а во-вторых, при первом заказе люди опасаются предоплат — вдруг вообще не привезут. Получается, что в приложении нужны, как минимум, четыре способа оплаты: Apple / Google / Samsung Pay, картой в приложении, картой курьеру и наличными.
Чтобы ускорить оформление заказа, можно поле со способом оплаты предзаполнить. Для постоянных пользователей все просто — можно сохранить последний выбранный способ. Если же мы о Василии ничего не знаем, предположение можно построить на данных о посетителях пиццерии.
Ресторану нужно будет связаться с клиентом, а чтобы быть вежливыми — спросить, как его зовут. Это лучше сделать в самом начале: во-первых, знакомиться лучше перед тем, как говорить про деньги, а во-вторых, по телефону можно узнать пользователя, восстановить историю его взаимоотношений с пиццерией и предзаполнить часть полей формы.
Но прежде чем раскрывать пользователю информацию об истории заказов, нужно убедиться, что этот номер принадлежит ему. Самый простой способ — отправить SMS c кодом подтверждения. Но даже если номер действительно его, нельзя показывать информацию о заказах старше полугода — за это время у номера мог смениться хозяин.
Итого, в форме оформления заказа нужны следующие поля:
- Имя и телефон клиента.
- Способ получения заказа: доставка или самовывоз (мы разберем только доставку, потому что Василию нужна именно она).
- Время доставки: чем скорее, тем лучше, или к указанному времени.
- Адрес доставки.
- Способ оплаты.
Так форма будет смотреться на экране. Для начала поделю оформление заказа на 2 шага. На первом проверю, знаком ли нам пользователь, на втором узнаю, как он хочет получить и оплатить заказ.
3. Убираем то, без чего можно обойтись
Лучше не перегружать экран и подбирать максимально лаконичные формулировки. Главное при сокращении — не потерять смысл.
В черновике меня смущают повторы «доставки», «при получении» и формулировка «Способ оплаты» (хоть это и не критично, но выглядит слишком формально). Переформулируем все три подзаголовка в одном стиле, уберем «при получении» из оплаты наличными — всё равно иначе деньги передать невозможно:
Теперь меня смущает только «Укажите адрес». Можно заменить его на подсказку о том, что именно придётся указать:
Я вынесла указание адреса доставки на отдельный экран, чтобы не перегружать текущий.
Чтобы курьер доставил пиццу, нужно узнать название города, улицы, номер дома и, если есть, квартиры или офиса. Найти подъезд и этаж курьер сможет и самостоятельно. Но на поиск и вычисление потребуется время, оно же — деньги.
Чтобы избежать ошибок при указании адреса, можно использовать справочник адресов Яндекса или Google. В этом случае можно вводить город, улицу и дом в одно поле — справочник не даст ошибиться с форматом данных, а подсказки ускорят ввод. Один минус — чем популярнее будет приложение, тем дороже обойдется использование справочника.
Форма получилась большая, но убрать из неё нечего. Что делать?
Один приём мы уже использовали — поделили её на 2 шага. Второй способ сработает при повторном заказе — можно запоминать введённые данные и показывать поля предзаполненными.
4. Заботимся и объясняем
Основной сценарий продуман, теперь нужно подумать о том, что может пойти не так? Лучшая отработка негативных сценариев — невозможность допустить ошибку. Например, если доставка ограничена по времени, не давайте пользователю выбрать дату и время, когда курьер не работает.
Превышен лимит неактивности → Просто верните человека на предыдущий шаг.
Неверный формат данных → Показывайте сразу правильную клавиатуру.
Если предотвратить ошибку невозможно, формулируйте оповещения на понятном человеку языке и объясняйте, что произошло, в чем причина и что сделать. Как правило заботливое сообщение об ошибке занимает больше места, чем «роботизированное», но люди не будут на нас в обиде.
Сервер не отвечает →
- Если сервер недоступен из-за того, что у пользователя пропало соединение с интернетом, так и говорим → Нет соединения с интернетом. Проверьте настройки сети.
- Если сервер недоступен по собственным мотивам, единственный вариант, продумать автоматическое решение проблемы и подсказать, как можно решить её прямо сейчас. → Нет связи с сервером. Не закрывайте приложение, и ваш заказ отправится автоматически, как только мы устраним неполадку. Или позвоните нам по телефону +7 (495) 999-99-99 — и мы оформим заказ.
Неверный номер телефона →
- Если не хватает цифры → Не хватает цифры
- Иногда пользователь сознательно «допускает ошибку». Например, не указывает номер телефона или пишет случайный набор цифр, потому что не хочет, чтобы ему лишний раз звонили. Постарайтесь найти в этом пользу для человека и расскажите о ней. → По такому номеру курьер не дозвонится, если не сможет вас найти.
5. Перечитываем
Когда экран готов, перечитываем текст с начала до конца. Хороший интерфейс будет звучать как диалог между заботливым оператором и пользователем. Если «диалог» не складывается — возвращаемся к предыдущим шагам.
6. Тестируем на людях
Когда мы довольны результатом, пора проверить интерфейс на целевой аудитории. Лучше всего собрать прототип с нажимаемыми кнопочками в InVision, Marvel или Flinto и дать нескольким людям из целевой аудитории задание пройти целевой сценарий — заказать пиццу с доставкой на дом в 20:00. На что нужно обратить внимание:
- Легко ли пользователям? Всё ли им понятно?
- Где у них возникают проблемы? Почему?
- Нравится ли им тон общения, который вы выбрали?
Что нельзя делать:
- подсказывать, куда нажать;
- выражать свои эмоции, когда у человека что-то не получается;
- задавать вопросы, пока он не закончил.
Дайте задачу, потом внимательно наблюдайте, как человек с ней справляется, а в конце задайте вопросы.
Если несколько человек спотыкаются на одних и тех же моментах или большинство раздражает стиль коммуникации, возвращаемся на первый шаг и ищем ошибку.
7. Определяем правила
Когда вы определились с тем, что сказать,нужно понять, как говорить с пользователем. Уместны ли шутки, нужны ли подсказки, как обращаться к Василию и как объяснить ему, почему пиццерия вдруг перестала принимать заказы на время футбольного матча.
Каким должен быть тон подсказок в интерфейсе, о чем стоит договориться на берегу и зачем приложению редакционная политика — отдельная история. Поэтому продолжение следует.
apptractor.ru
Дизайн под iPhone X. Гайдлайны для iOS 11 / Блог компании Mobile Dimension / Хабр

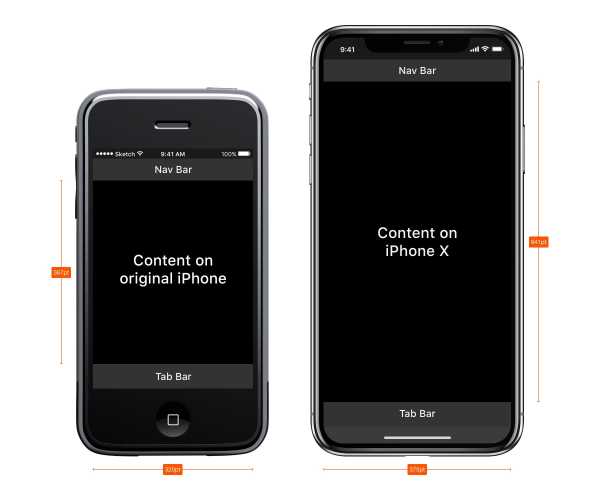
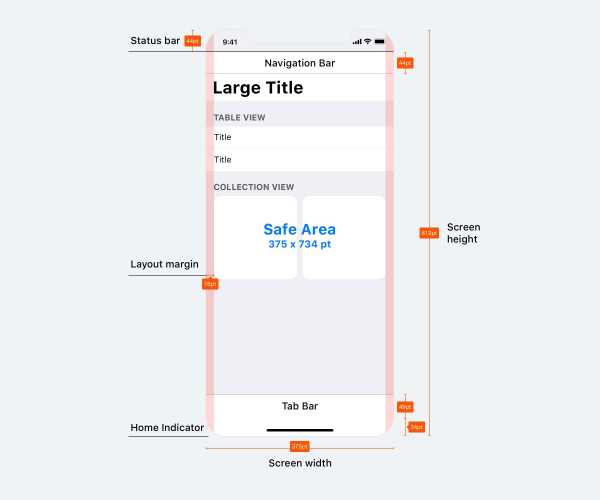
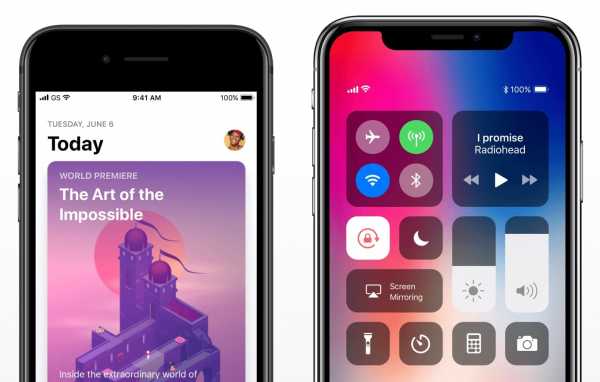
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.

Больше места для контента Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.

Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
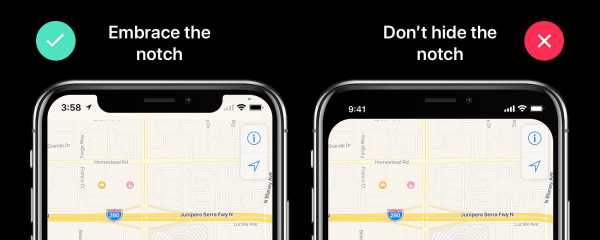
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.

Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.

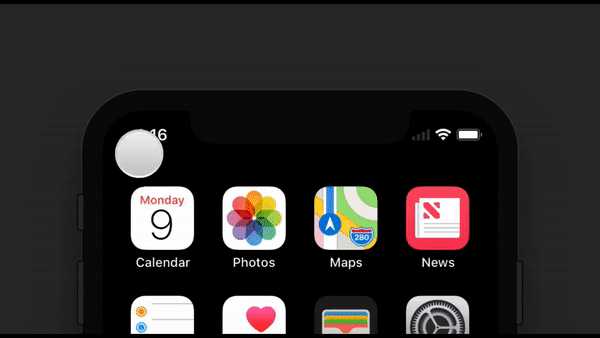
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.

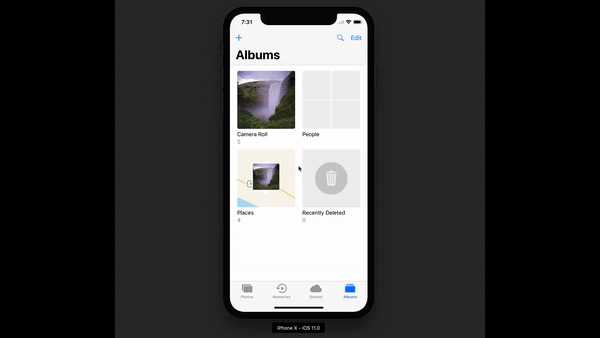
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.

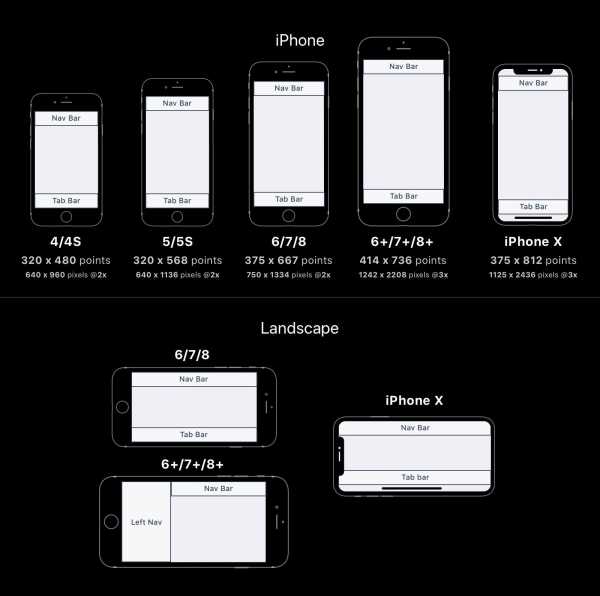
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации. Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.

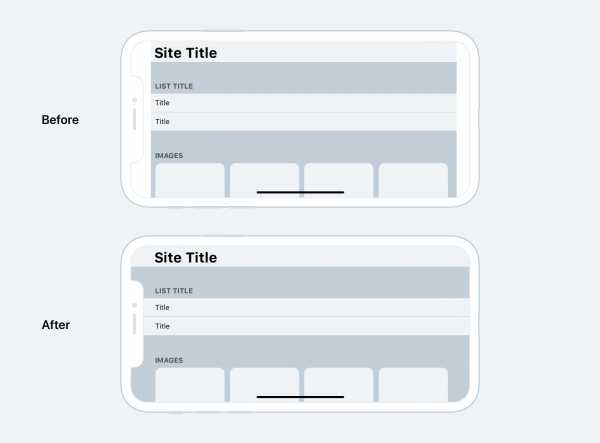
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.

Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.

Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.

“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого. С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места. Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт. Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.

Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
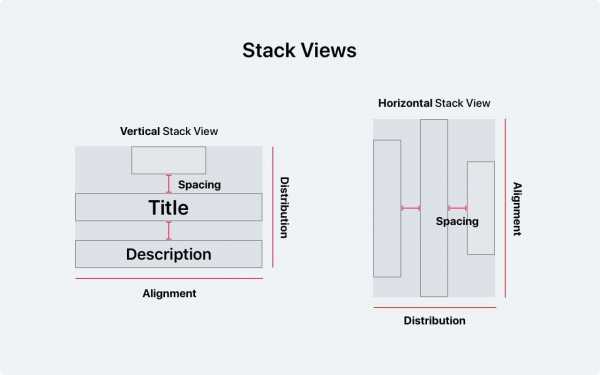
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.

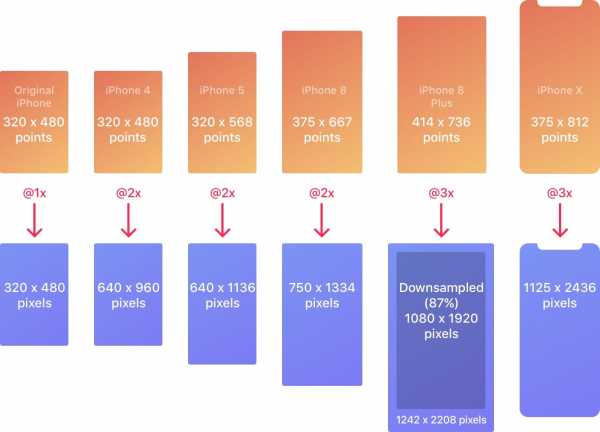
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.

Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.

Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
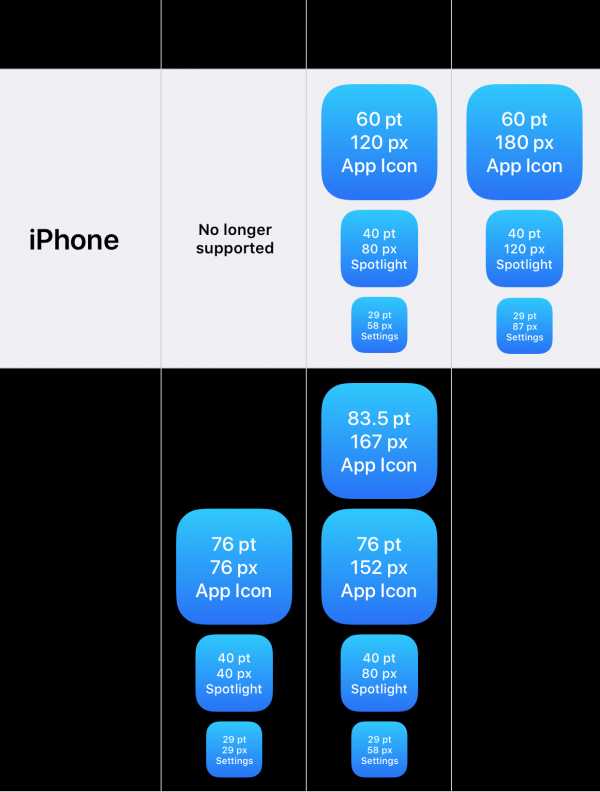
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку. Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.

Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.

Системный шрифт
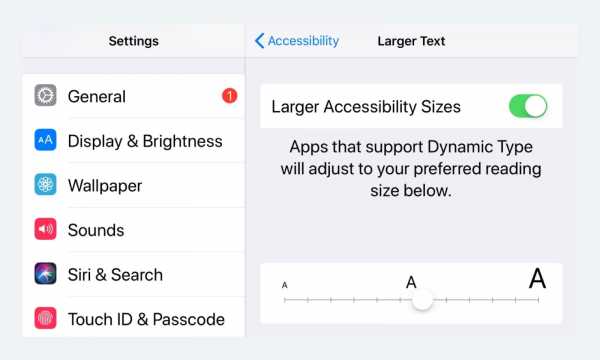
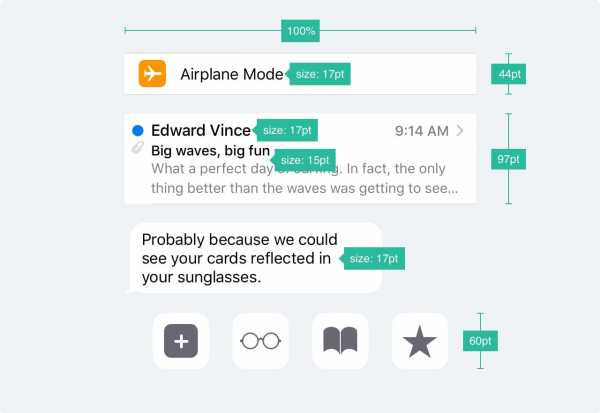
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.

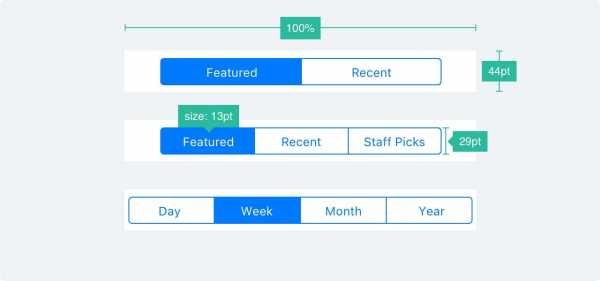
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.

Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.

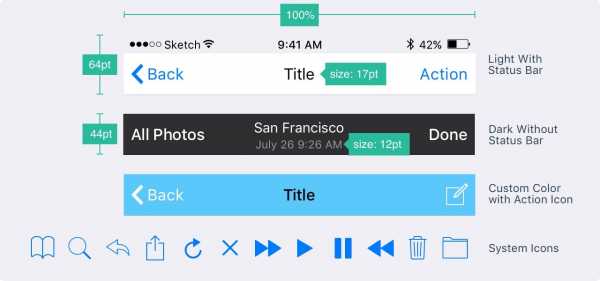
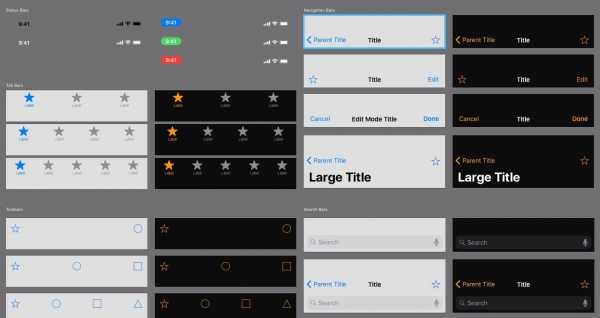
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
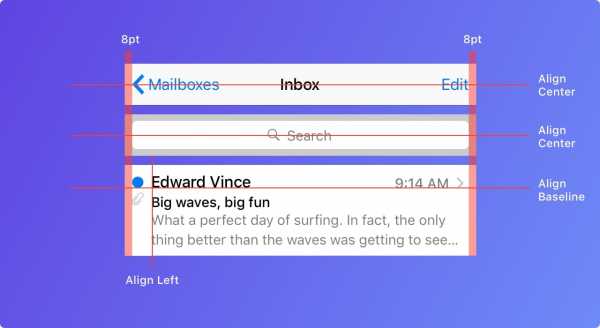
Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.

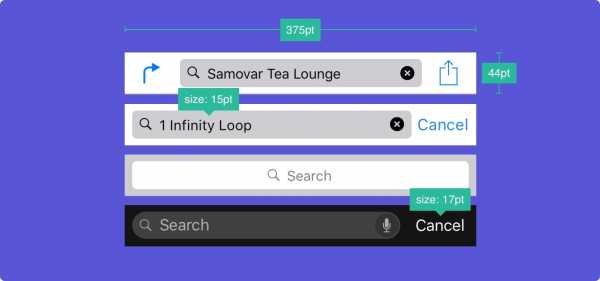
Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.

Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
Вид таблицы
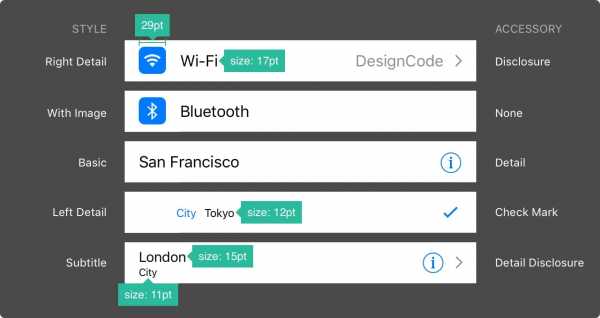
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.

Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.

Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
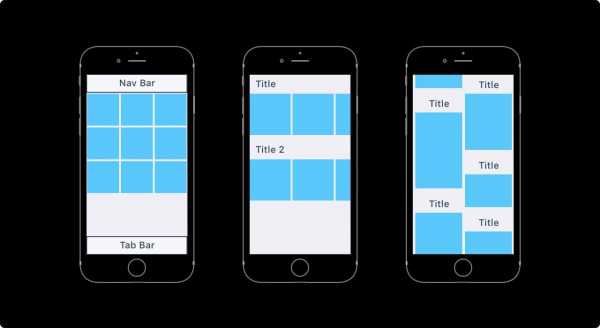
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.

Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.

Модальные окна
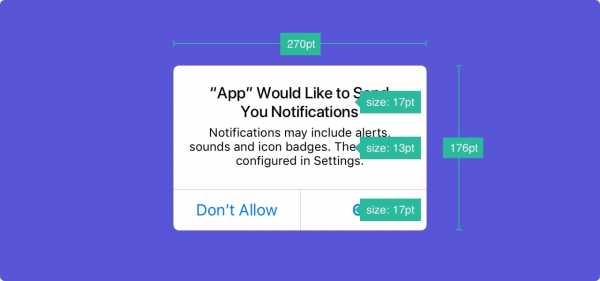
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.

Модальные окна активности
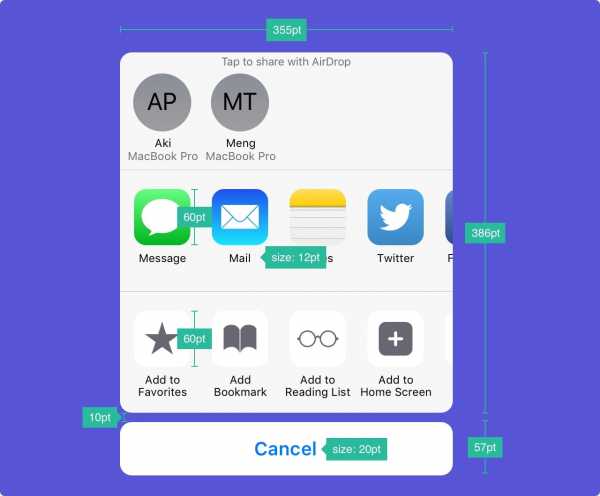
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.

Полноэкранные модальные окна
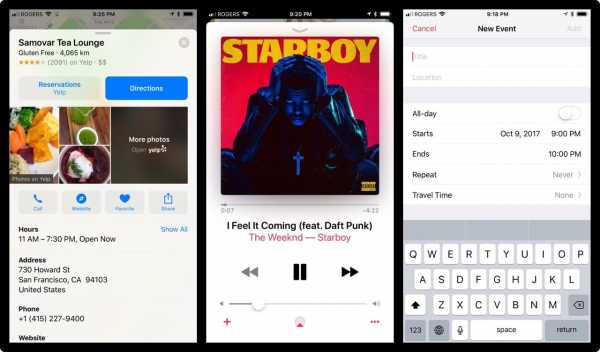
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.

Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).

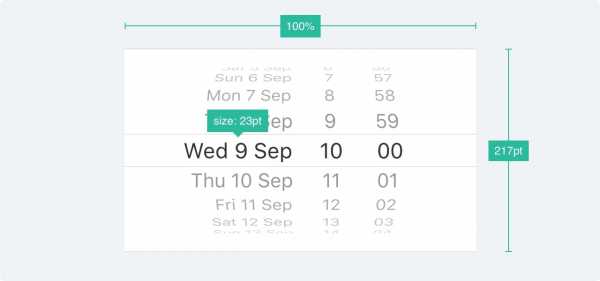
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).

Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.

Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
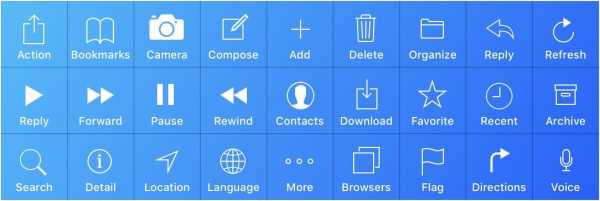
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS. При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.

Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.

Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.

Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.

Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.

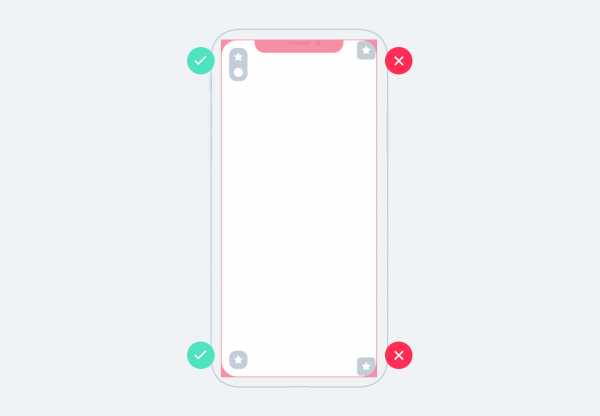
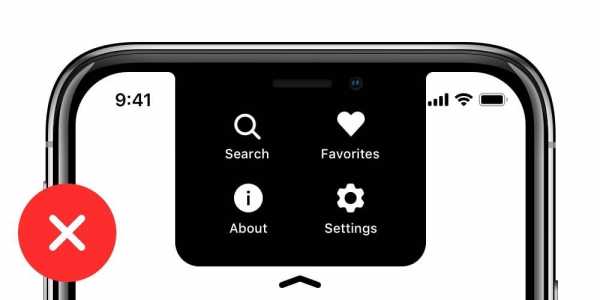
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.

Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
habr.com











