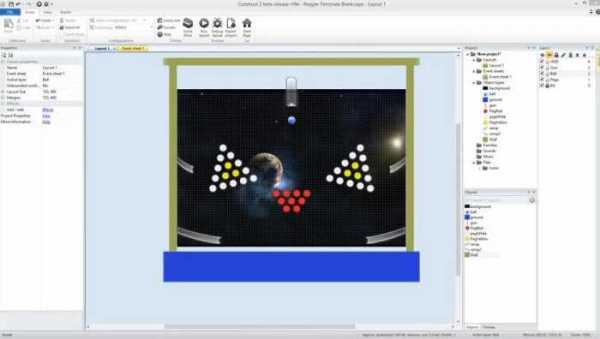
2D игра на Unity. Подробное руководство. Часть 1. Как создать игру 2д
2D игра на Unity. Подробное руководство. Часть 1
Настройка среды в Unity
Начнем с самого простого: загрузки и настройки Unity.
Загрузите последнюю версию с официального сайта или торрента и запустите установочный файл.
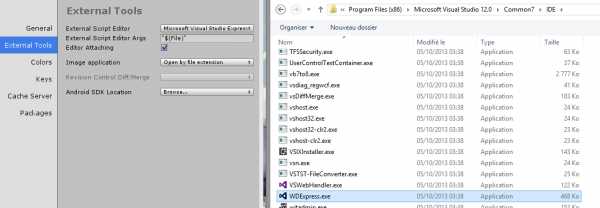
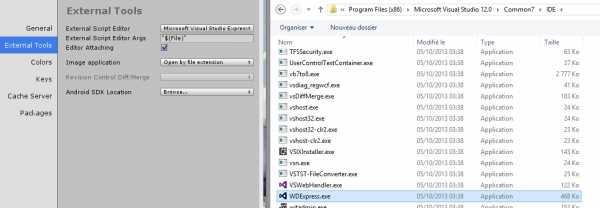
Для редактирования кода в Unity (4.0.1 и выше) служит редактор MonoDevelop. Если вы работаете в Windows, вы можете (и я вам советую) использовать альтернативый редактор Visual Studio 2013 Desktop (C#) для Windows, после чего в настройках Unity измените редактор по умолчанию на Visual Studio.
 Полезно знать: невозможно использовать отладчик Visual Studio 2013 Express с Unity. Вы должны иметь Pro версию Visual Studio и купить UnityVS плагин. С версией Express, вы будете иметь лучший редактор кода, но отсутствие отладчика сведет на нет все его достоинства.
Полезно знать: невозможно использовать отладчик Visual Studio 2013 Express с Unity. Вы должны иметь Pro версию Visual Studio и купить UnityVS плагин. С версией Express, вы будете иметь лучший редактор кода, но отсутствие отладчика сведет на нет все его достоинства.
Mac OS X
MonoDevelop 4 - существенно лучше, чем старый MonoDevelop 2 в предыдущих версиях Unity. Он, конечно, далек от совершенства, но ничего лучшего под на Mac не придумано.
На каком языке программировать в Unity?Unity позволяет кодировать на трех языках: JavaScript, C# и Boo. Рекомендую использовать C# - он более мощный и проще.
Научиться пользоваться в главным интерфейсом Unity достаточно просто. Вам, может быть, будет страшно в первый раз, когда открываете программу, но уже через несколько часов вы будете чувствовать себя в нем как рыба в воде.
Вот несколько ссылок, которые могут быть вам полезными:
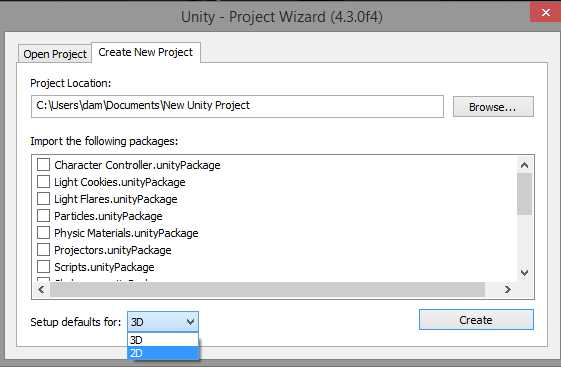
Первая сцена. Создаем новый проект.Выберите меню File, а затем создаqnt новый проект. Не выбирайте нивакой стандартный пакет на первое время. Вы можете повторно импортировать их позже, если вы захотите, просто поначалу они будут просто сбивать вас с толку.

Выберите 2D настройки. Как и прежде, вы можете изменить этот флаг в настройках проекта позже.
Разметка и панели Unity
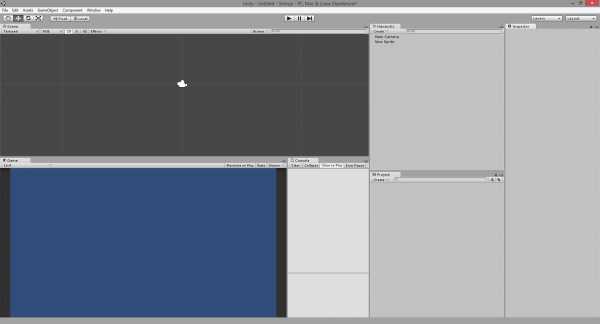
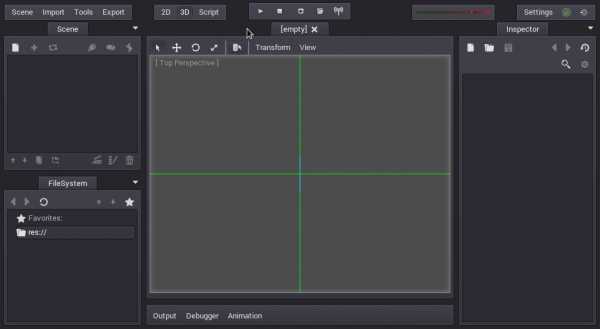
Перед вами пустая страница. С ней вы и будете работать, но вам потребуется время, чтобы настроить интерфейс в соответствии со своими конкретными нуждами. Лично мне удобнее, когда консоль находится рядом с игровым экраном, но если у вас маленький монитор, вы можете заменить панели вкладками.

Прежде чем перейти к созданию игры, уделите несколько минут, чтобы подготовить свой проект и сцены.
Чтобы держать все под рукой, советуем создать папки во вкладке Project (Проект). Эти папки будут созданы в папке Assets вашего проекта.
Внимание: папка Assets – это место, где хранится все, что вы добавляете во вкладке Project. Она может быть невидимой в Unity, в зависимости от выбранной разметки вкладки (одна или две колонки), но вы сможете увидеть ее, открыв приложение для экспорта файлов.Вот пример структуры, которую мы используем в наших проектах. Вы можете адаптировать ее под свои предпочтения.
Ассеты проекта
В вашей панели Project, вы можете найти различные типы ассетов:
-
Префабы
Многоразовые игровые объекты (например: пули, враги, бонусы).
Префабы можно рассматривать как класс в языке программирования, который может быть обработан в игровых объектах. Это некая форма, которую можно дублировать и изменить по своему желанию в сцене или во время выполнения игры.
-
Сцены
Сцена содержит игровой уровень или меню.
В отличие от других объектов, создаваемых в панели "Проект", сцены создаются в меню "Файл". Если вы хотите создать сцену, нажмите на кнопку "Новая сцена" в подменю и не забудьте потом сохранить ее в папку Scenes.
Сцены должны быть сохранены вручную. Это классическая ошибка в Unity - сделать некоторые изменения в сцене и ее элементы и забыть сохранить их после. Ваш инструмент контроля версий не увидите никаких изменений до тех пор, сцена не сохранится.
-
Звуки
Тут все предельно просто. Увидите, если захотите раскидать музыку по разным папкам.
-
Scripts
Весь код находится здесь. Мы используем эту папку в качестве эквивалента корневой папке в C# проекте.
-
Textures
Спрайты и изображения вашей игры. В 2D проекте вы можете переименовать эту папку в "Sprites".
Это неважно для 2D проекта, но, оставив название Textures (Текстуры), вы дадите возможность Unity автоматизировать некоторые задачи. Если вы хотите узнать подробную информацию по этой теме, вы можете прочитать об этом здесь, или здесь.
Наша первая игровая сцена
Панель Hierarchy (Иерархия) содержит все объекты, которые доступны в сцене. Это то, чем вы манипулируете, когда начинаете игру с помощью кнопки "Play".
Каждый объект сцены является игровым объектом для Unity. Вы можете создать объект в главной сцене, или в другом объекте игры. Также вы можете в любое время переместить объект чтобы изменить его родителя.

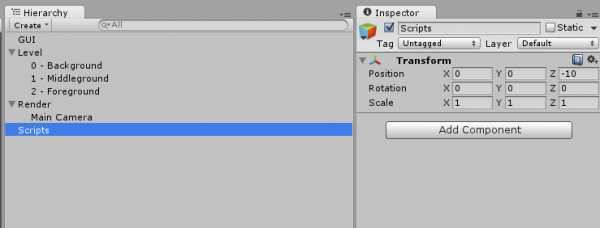
Как вы можете видеть здесь, у нас здесь 3 потомка для объекта Level.
Пустые объекты
В Unity можно создать пустой объект и использовать его в качестве "папки" для других игровых объектов. Это упростит структуру вашей сцены.
Убедитесь, что все они имеют координаты (0, 0, 0) и тогда вы сможете легко их найти! Пустые объекты никак не используют свои координаты, но они влияют на относительные координаты их потомков. Мы не будем говорить об этой теме в этом уроке, давайте просто обнулим координаты ныших пустых объектов.
Заполнение сценыПо умолчанию, новая сцена создается с объектом Main Camera (Главная камера). Перетащите ее на сцену.
Для начала создайте эти пустые объекты:
ScriptsМы добавим наши скрипты сюда. Мы используем этот объект, чтобы прикрепить сценарии, которые не связаны с объектом – например, скрипт гейм-менеджера. RenderЗдесь будет наша камера и источники света. Level- 0 - Background
- 1 - Middleground
- 2 - Foreground
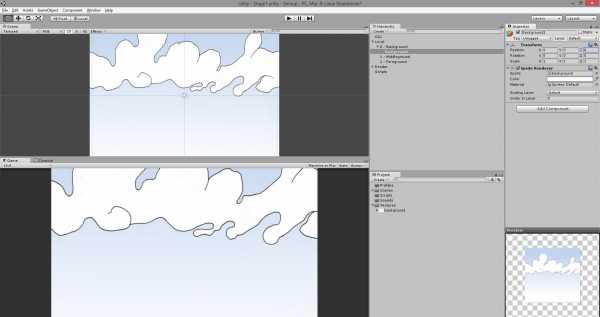
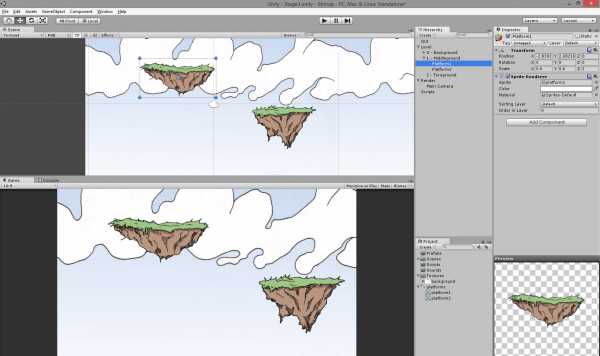
Сохраните сцену в папке Scenes. Назовите ее как угодно, например Stage1. Вот, что у нас получилось:
Совет: по умолчанию игровой объект привязан к положению родителя. Это приводит к интересному побочному эффекту при использовании объекта камеры: если камера является дочерним объектом, она автоматически будет отслеживать положение родителя. Если же она является корневым объектом сцены или находится внутри пустого игрового объекта, она всегда показывает один и тот же вид. Однако если вы поместите камеру в движущийся игровой объект, она будет следовать за его передвижениями в пределах сцены. В данном случае нам нужна фиксированная камера, поэтому мы помещаем ее в пустой объект Render. Но запомните это свойство объекта камеры, оно может вам пригодиться. Мы подробно остановимся на этой теме в главе "Паралаксный скроллинг".Мы только что создали базовую структуру нашей игры. На следующем этапе мы начнем делать забавные вещи: добавим на сцену фон и кое-что еще!
Добавляем фон в сцену
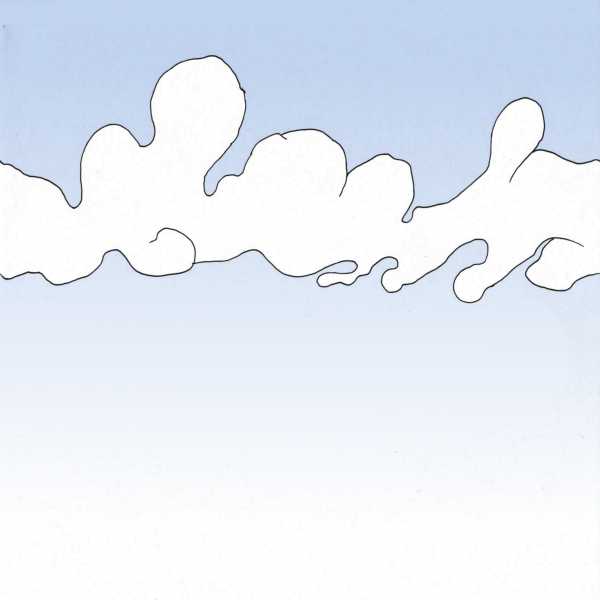
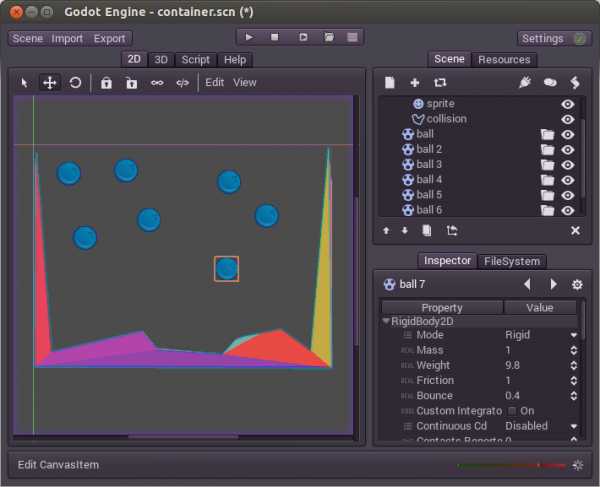
Наш первый фон будет статическим. Воспользуемся следующим изображением:

Импортируйте изображение в папку Textures (Текстуры). Просто скопируйте файл в нее, или перетащите его из проводника. Не беспокойтесь сейчас о настройках импорта.
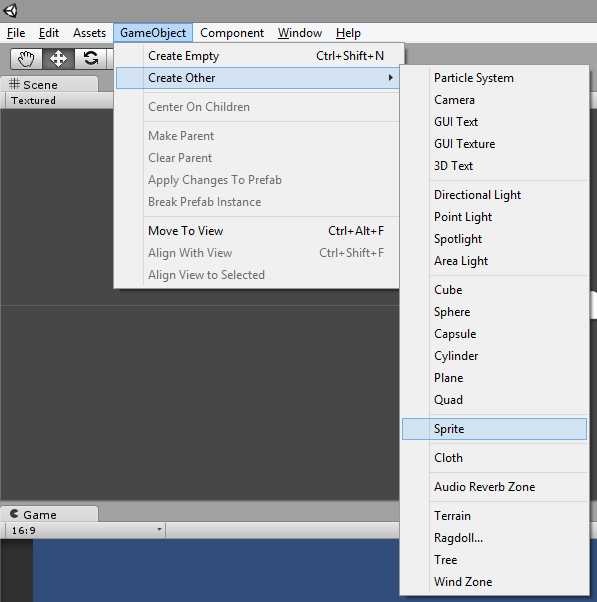
Создайте в Unity новый игровой объект Sprite на сцене.

Что такое спрайт?
По сути, спрайт – это 2D-изображение, используемое в видео-игре. В данном случае это объект Unity для создания 2D-игр.
Добавляем текстуру спрайта
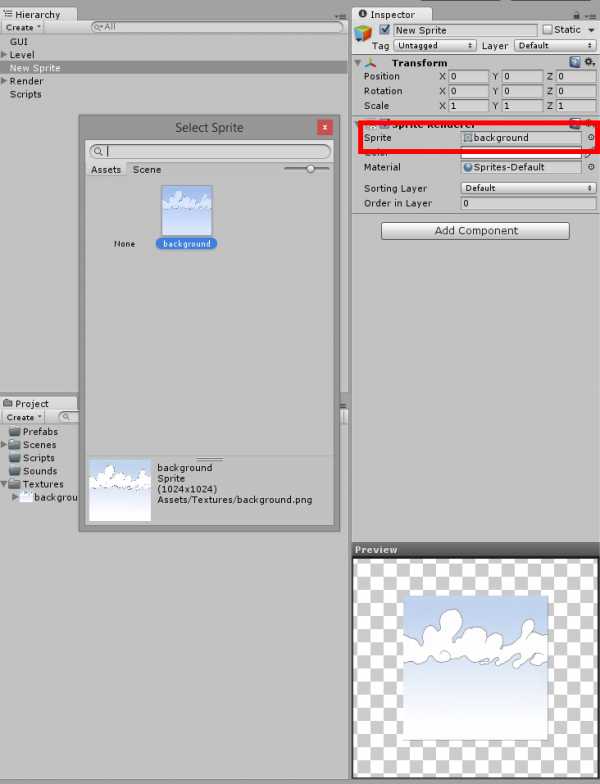
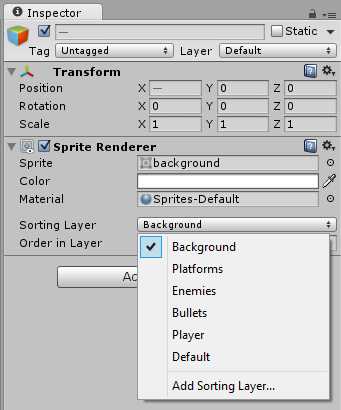
Unity может автоматически установить фон для вашего спрайта. Если ничего такого не произошло, или если вы хотите изменить текстуру, перейдите на вкладку инспектора и выберите background: (фон)
 Вы должны нажать на маленький круглый значок справа от поля ввода, чтобы появилось Select Sprite (Выбрать спрайт) в Инспекторе
Вы должны нажать на маленький круглый значок справа от поля ввода, чтобы появилось Select Sprite (Выбрать спрайт) в Инспекторе
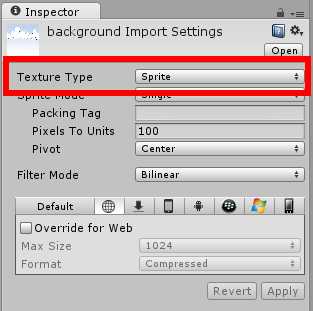
Мой спрайт не появляется в диалоговом окне! Убедитесь, что вы находитесь в вкдадке Assets диалогового окна "Select Sprite" (Выбрать спрайт). Если вы видите диалоговое окно пустым, - не пугайтечсь. Дело в том, что для некоторых установок Unity, даже со свежим новым 2D проектом изображения импортируются как "Текстура", а не "Спрайт". Чтобы это исправить, необходимо выбрать изображение на панели "Проект", и в "Инспекторе", изменить свойство "Текстура Type" имущество "Sprite":

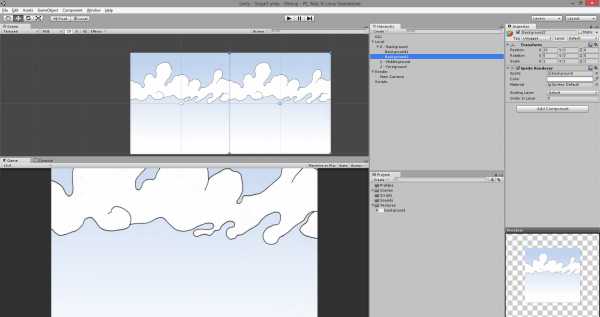
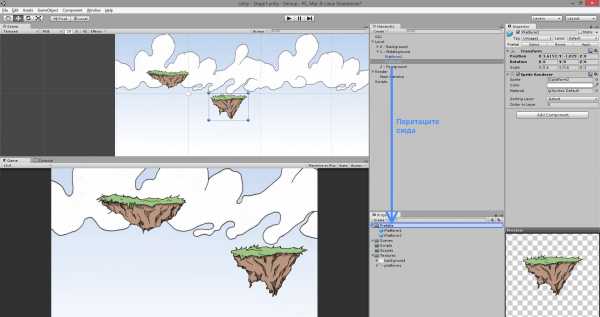
Итак, мы создали простой спрайт отображающий облака на небе. Давайте внесем изменения в сцену. В панели Hierarchy (Иерархия) выберите New Sprite. Переименуйте его в Background1 или что-то такое, что легко запомнить. Переименуйте его в Background1 или что-то такое, что легко запомнить. Затем переместите объект в нужное место: Level -> 0 - Background. Измените координаты на (0, 0, 0).

Создайте копию фона и поместите его в (20, 0, 0). Это должно отлично подойти к первой части.
Tip: Вы можете создать копию объекта с помощью клавиш cmd + D в OS X или ctrl + D Windows.
Слои со спрайтами
Следующее утверждение очевидно, но обладает некими неудобствами: мы отображения 2D мир. Это означает, что все изображения на одной и той же глубине, то есть 0. И вы графический движок не знает, что отображать в первую очередь. Слои спрайтов позволяют нам обозначить, что находится спереди, а что сзади.
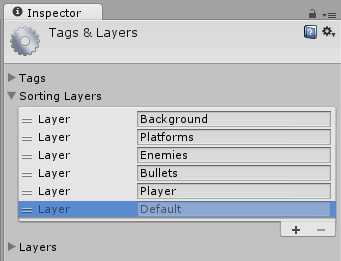
В Unity мы можем изменить "Z" наших элементов, что позволит нам работать со слоями. Это то, что мы делали в этом руководстве перед обновлением до Unity 5, но нам понравилась идея идея использовать слои со спрайтами. У вашего компонента Sprite Renderer есть поле с именем Sorting Layer с дефолтным значением. Если щелкнуть на нем, то вы увидите:
Давайте добавим несколько слоев под наши нужды (используйте кнопку +):

Добавьте фоновый слой к вашему спрайту фона:

Настройка Order in Layer - это способ ограничить подслои. Спрайты с меньшим номером оказываются перед спрайтами с большими числами.
Слой Default нельзя удалить, так как это слой, используемый 3D-элементами. Вы можете иметь 3D-объекты в 2D игре, в частности, частицы рассматриваются как 3D-объекты Unity, так что они будут рендериться на этом слое.
Добавление элементов фона
Также известных как props. Эти элементы никак не влияют на геймплей, но позволяют усовершенствовать графику игры. Вот некоторые простые спрайты для летающих платформ:

Как видите, мы поместили две платформы в один файл. Это хороший способ научиться обрезать спрайты с помощью новых инструментов Unity.
Получение двух спрайтов из одного изображения
Выполняйте следующие действия:
- Импортируйте изображения в папку "Текстуры"
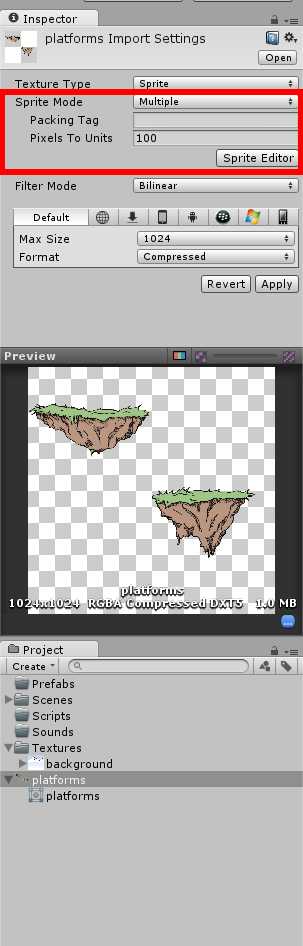
- Выберите спрайт Platform и перейдите к панели Инспектор
- Измените "Sprite Mode" на "Multiple"
- Нажмите на кнопку Sprite Editor (Редактор спрайта)

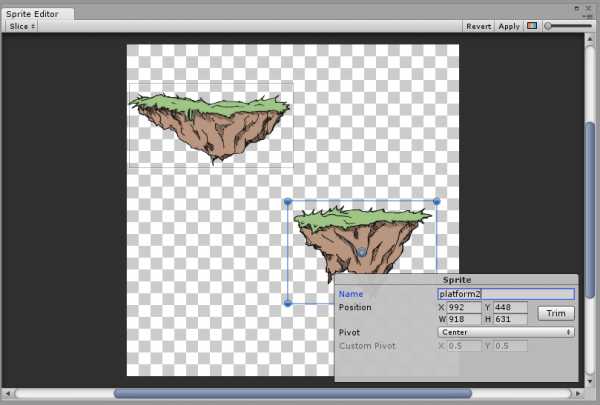
В новом окне (Sprite Editor) вы можете рисовать прямоугольники вокруг каждой платформы, чтобы разрезать текстуру на более мелкие части:

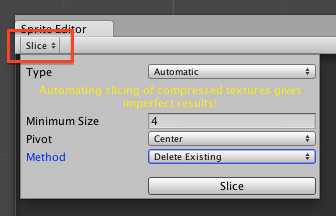
Кнопка Slice в левом верхнем углу позволит вам быстро и автоматически проделать эту утомительную работу:

Unity найдет объекты внутри изображения и будет нарежет их автоматически. Вы можете установить дефолтное значение для точки вращения или минимальный размер каждого фрагмента. Для простого изображения без артефактов, это необычайно эффективно. Тем не менее, если вы используете этот инструмент, будьте осторожны и проверьте результат, чтобы убедиться, что вы получили то, что хотели.
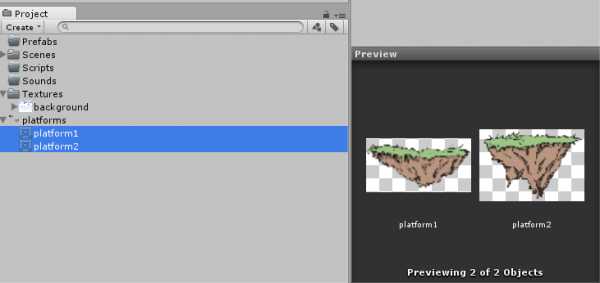
В этом уроке проделаем эту операцию вручную. Назовите платформы platform1 и platform2. Теперь, под файлом изображения, вы должны увидеть два спрайта отдельно:

Добавим их в сцену. Для этого мы будем выполнять те же действия что и для фона: создадим новый спрайт и выберим platform1. Потом повторим эти действия для platform2. Поместите их в объект 1 - Middleground. Убедитесь, что их позиция по оси Z равна нулю.

Prefabs (Префабы)
Сохранить эти платформы как префабы. Просто перетащите их в папку Prefabs:

Таким образом вы создадите Prefab, точно отвечающий оригинальному игровому объекту. Вы увидите, что игровой объект, который вы конвертировали в Prefab, представляет собой новый ряд кнопок прямо под его именем:
Заметка о кнопках "Prefab": При последующей модификации игрового объекта, вы можете использовать кнопку "Apply", чтобы применить эти изменения к Prefab, или кнопку "Revert", чтобы отменить все изменения игрового объекта в свойстваъ Prefab. Кнопка "Select" переместит выбранные свойства в ассет Prefab в окне проекта (они будут выделены).Создание префабов с объектами-платформами упростит их повторное использование. Просто перетащите Prefab на сцену, чтобы добавить копию. Попробуйте добавить другую платформу таким же образом.
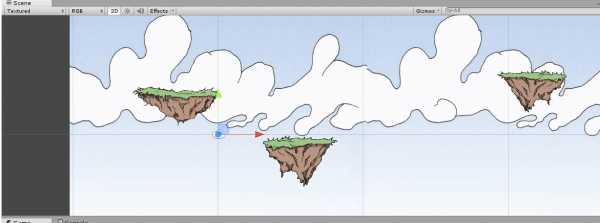
Теперь вы можете добавить больше платформ, меняющих свои координаты, размеры и плоскости (вы можете поместить их на заднем или переднем плане, просто установите координату Z для платформы на 0).
На данном этапе все это выглядит еще сыроватым, но в следующих двух главах мы добавим параллаксный скроллинг, и сцена оживет у нас на глазах.
Слои
Прежде чем двигаться дальше, мы модифицируем наши слои, чтобы избежать каких-либо проблем с порядком их отображения. Для этого просто измените позицию игровых объектов по оси Z во вкладке Hierarchy (Иерархия) следующим образом:
| 0 - Задний фон | 10 |
| 1 - Средний фон | 5 |
| 2 - передний фон | 0 |
При переключении из 2D режима в 3D, в окне "Scene" (Сцена) вы будете четко видеть слои:
 Кликнув на игровом объекте Main Camera, вы увидите, что флажок Projection установлен на Orthographic. Эта настройка позволяет камере визуализировать 2D игру без учета трехмерных свойств объектов. Имейте в виду, что даже если вы работаете с 2D объектами, Unity по-прежнему использует свой 3D движок для визуализации сцены. Рисунок выше это наглядно демонстрирует.
Кликнув на игровом объекте Main Camera, вы увидите, что флажок Projection установлен на Orthographic. Эта настройка позволяет камере визуализировать 2D игру без учета трехмерных свойств объектов. Имейте в виду, что даже если вы работаете с 2D объектами, Unity по-прежнему использует свой 3D движок для визуализации сцены. Рисунок выше это наглядно демонстрирует.
В следующем уроке:
Вы только что узнали, как создать простой статический фон и как отобразить его должным образом. Затем мы научили вас, как сделать простые спрайты. В следующей главе мы узнаем, как добавить игрока и его врагов.
websketches.ru
Создание игры 2D игры на Unity3d / Песочница / Хабр
Привет, Хабр!В этой серии статей мы с вами создадим 2D игру в игровом движке Unity3D в стиле Shoot'Em Up. Назовем её «The Great Paper Adventure».
Это перевод с английского языка, оригинал которого вы можете найти здесь. Итак, самое первое, что мы сделаем – это скачаем и установим юнити с официального сайта.
Выберем редактор кода:
В комплекте с Unity идет MonoDevelop – редактор кода.Windows
Если вы являетесь обладателем Windows, то я советую для большего удобства вам использовать Visual Studio 2013.
Mac OS X
MonoDevelop 4 очень похож на Xamarin Studio. Это значит, что это лучше, чем старый MonoDevelop 2 предыдущих выпусков Unity. Он, конечно, далек от совершенства, но если у вас Mac, это все-таки наилучший вариант, который у вас есть.Какой выбрать язык?
Unity позволяет выбрать вам один из трех языков: JavaScript (UnityScript), C# и Boo. Я рекомендую использовать вам C#. это самый мощный язык, у которого наименьшее количество ошибок. Кроме того, в этой серии статей скрипты написаны на C#.Если я в Unity новичок?
Если Вы новичок в Unity, то эта статья как раз для вас!!! Обучиться основным элементам Unity довольно легко. Вы можете не понять программу в первый раз, но, поверхностно изучив ее, она вам очень понравится. За дополнительной информацией советую обращаться: • Официальная справочная система Unity: Интересные обучающие видео. • Unity Patterns: свежий новый сайт с великолепными статьями и инструментами. Итак, давайте, наконец, приступим к созданию нашей игры.Первая сцена
Создание нового проекта
Для начала давайте откроем наш Unity и выполним команду File->New Project. У вас откроется окно выбора пакетов. Конечно, вы можете их импортировать, но для вашего же удобства я советую вам этого не делать, так как вас это будет поначалу сбивать.
Игру будем создавать в режиме 2D, поэтому, в выпадающем меню выбираем соответствующий пункт. Не переживайте по поводу имени игры. Название продукта определяется в опциях и суть изменения имени всего проекта состоит только в переименовании папки, содержащей проект игры.
Макет и панели Unity
Сейчас в главном окне пустая сцена. Чтобы персонализировать интерфейс программы (переставить панели). Лично мне удобней видеть консоль игры рядом с макетом, однако, если вы не можете себе позволить по своим соображениям или вам не нравится такое расположение панелей, то можете использовать свою планировку.
Прежде чем начинать создавать игру, давайте потратим несколько минут на упрощение дальнейшей работы.
Я рекомендую создать папки в проекте по видам содержимого игры. Эти папки будут находиться в каталоге assets вашего проекта. Примечание: папка “Assets” – это суперкаталог, содержащий все, что вы добавите в игру.
Это структура папок, которую я предпочитаю использовать, что и вам советую!
Ресурсы проекта
В панели «Project» теперь есть несколько разных папок для ресурсов:- Prefabs – заготовки. Многоразовые игровые объекты (Пули, враги, бонусы) – заготовки(с англ. Prefabs). Заготовки можно рассматривать как класс в ООП. Их можно дублировать, трансформировать, добавлять во время исполнения игры.
- Scenes – сцены. Сцены – в основном это меню или уровень. Сцены, в отличие от других объектов, создаваемых в проекте, создаются через меню «Файл». Если вы хотите создать сцену пройдите по пути: «Файл»->«Создать сцену». Не забудьте сохранить сцену в папку “Scenes”.
- Sounds – звуки.Тут, я думаю, все ясно. Эта папка для отделения звуков от других файлов.
- Scripts – Скрипты.
Первая сцена игры.
Панель иерархия (Hierarchy) содержит все объекты, которые доступны в сцене. Это то, чем вы можете манипулировать при запуске игры копкой «Play». Каждый объект сцены это «игровой объект» для Unity. Вы можете создать как корневой объект, так дочерний другого объекта игры. Также можно перемещать объект в любое время, изменяя его «родителя».
Как вы видите, у объекта level 3 дочерних объекта.
Пустые объекты
Трюк Unity состоит в том, что можно создавать пустые объекты, используя их в качестве «папки». Это упрощает иерархию вашей сцены.Примечание: Изменение позиции будет влиять относительно на всех дочерние объекты. В этих уроках говорить об этой теме не будем, так что пусть пустые объекты стоят на позиции (0,0,0).
Пустые объекты следует рассматривать логическими объектами.
Заполнение сцены
Обычно, с новой сценой создается MainCamera – главная камера. Запомните это.На данный момент вам необходимо создать следующие пустые объекты:
• Scripts: сюда мы будем добавлять наши глобальные скрипты. Мы будем использовать данный объект, чтобы прикреплять скрипты, которые не относятся к другим объектам. • Render: Переместите сюда камеру. Также, здесь мы поставим световые объекты. • Level У объекта level есть три дочерних пустых объекта: • 0 – Background • 1 – Middleground • 2 – Foreground
Сохраните сцену в папке “Scenes”. Назовите сцену как вы посчитаете нужным (например, «Уровень1»).
У вас должно получиться следующее:
Мы только что создали базовую структуру нашей игры. В следующий раз мы начнем добавлять интересные вещи: фон и другие элементы.
habr.com
Программы для создания игр 2D/3D. Как создать простую игру (пример)?
Игры… Это одни из самых популярных программ, ради которых многие пользователи и покупают компьютеры и ноутбуки. Наверное, ПК не стали бы так популярны, если бы на них не было игр.
И если раньше для того, чтобы создать какую-нибудь игру необходимо было обладать специальными знаниями в области программирования, рисования моделей и пр. — то сейчас достаточно изучить какой-нибудь редактор. Многие редакторы, кстати, достаточно просты и разобраться в них сможет даже начинающий пользователь.
В этой статье хотелось бы затронуть такие популярные редакторы, а так же на примере одного из них разобрать пошагово создание какой-нибудь простой игры.
1. Программы для создания 2D игр
Под 2D — понимают двумерные игры. Например: тетрис, кот-рыболов, пинбол, разные карточные игры и пр.
1) Game Maker
Сайт разработчика: yoyogames.com/studio
Это один из самых простых редакторов для создания небольших игр. Редактор выполнен достаточно качественно: в нем легко начать работать (все интуитивно понятно), вместе с тем большие возможности для редактирования объектов, комнат и пр.
Обычно в этом редакторе делают игры с видом сверху и платформеры (вид с боку). Для более опытных пользователей (те, которые немного разбираются в программирование) есть специальные возможности по вставке скриптов и кода.
Нельзя не отметить большое разнообразие эффектов и действий, которые можно задавать различным объектам (будущим персонажам) в этом редакторе: количество просто поражает — более нескольких сотен!
2) Construct 2
Сайт: c2community.ru/

Современный игровой конструктор (в прямом смысле этого слова), позволяющий даже начинающим пользователям ПК делать современные игры. Причем, хочу подчеркнуть, при помощи этой программы игры можно изготавливать для разных платформ: IOS, Android, Linux, Windows 7/8, Mac Desktop, Web (HTML 5) и пр.
Этот конструктор очень похож на Game Maker — здесь так же нужно добавлять объекты, затем прописать им поведение (правила) и создать различные события. Редактор построен по принципу WYSIWYG — т.е. вы сразу же будете видеть результат по мере создания игры.
Программа платная, хотя для начала будет предостаточно и бесплатной версии. Отличие различных версий описаны на сайте разработчика.
2. Программы для создания 3D игр
(3D — трехмерные игры)
1) 3D RAD
Сайт: www.3drad.com/
Один из самых дешевых конструкторов в формате 3D (многим пользователям, кстати, хватит и бесплатной версии, у которой ограничение на обновление сроком на 3 месяца).
3D RAD наиболее легкий конструктор в освоении, программировать здесь практически не нужно, разве что за исключением прописывания координат объектов при различных взаимодействиях.
Самый популярный формат игр, который создают с помощью этого движка — это гонки. Кстати, скриншоты выше это лишний раз подтверждают.
2) Unity 3D
Сайт разработчика: unity3d.com/
Серьезный и комплексный инструмент для создания серьезных игр (извиняюсь за тавтологию). Рекомендовал бы переходить к нему после изучения других движков и конструкторов, т.е. с набитой рукой.
В пакет Unity 3D входит движок, который полностью позволяет задействовать возможности DirectX и OpenGL. Так же в арсенале программы возможность работы с 3D моделями, работа с шейдерами, тенями, музыкой и звуками, огромная библиотека скриптов под стандартные задачи.
Пожалуй, единственный недостаток у этого пакета — это необходимость знания программирования на C# или Java — часть кода при компиляции придется дописывать в «ручном режиме».
3) NeoAxis Game Engine SDK
Сайт разработчика: www.neoaxis.com/
Бесплатная среда разработки практически любых игр в формате 3D! При помощи данного комплекса можно делать и гонки, и стрелялки, и аркады с приключениями…
Для движка Game Engine SDK в сети имеется немало дополнений и расширений под множество задач: например, физика автомобиля или самолета. При помощи расширяемых библиотек вам даже не понадобиться серьезное знание языков программирования!
Благодаря специальному плееру, встроенному в движок, игры созданные в нем могут воспроизводиться во множестве популярных браузерах: Google Chrome, FireFox, Internet Explorer, Opera и Safari.
Game Engine SDK распространяется как бесплатный движок для некоммерческих разработок.
3. Как создать 2D игру в редакторе Game Maker — пошагово
Game Maker — очень популярный редактор для создания не сложных 2D игр (хотя разработчики уверяют, что игры в нем можно создавать практически любой сложности).
В этом небольшом примере я хотел бы просто показать пошаговую мини-инструкцию по созданию игр. Игра получиться очень простая: по экрану будет перемещаться персонаж «Соник» стараясь собирать зеленые яблоки…
Начав с простых действий, добавляя попутно новые и новые возможности, кто знает, может ваша игра и станет со временем настоящим хитом! Моя же цель в этой статье, лишь показать с чего начать, ведь начало — это самое трудное для большинства…
Заготовки для создания игры
Прежде чем приступить непосредственно к созданию любой игры, вам нужно сделать следующее:
1. Придумать персонажа своей игры, что он будет делать, где находиться, как игрок будет им управлять и пр. детали.
2. Создать картинки своего персонажа, объекты с которыми он будет взаимодействовать. Например, если у вас будет медведь собирать яблоки — значит вам минимум нужно две картинки: медведя и самих яблок. Так же возможно вам понадобиться фон: большая картинка на которой и будет происходить действие.
3. Создать или скопировать звуки для своих персонажей, музыку, которая будет проигрываться в игре.
В общем и целом нужно: собрать все что будет необходимо для создания. Впрочем, можно будет в последствии добавить к существующему проекту игры все что забыли или оставили на потом…
Пошаговое создание мини-игры
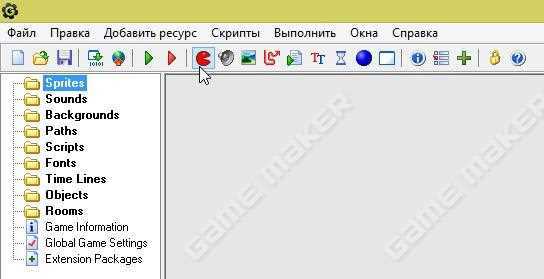
1) Первое что необходимо сделать — это добавить спрайты наших персонажей. Для этого на панели управления программы есть специальная кнопка в виде рожицы
. Нажимаем ее для добавления спрайта.

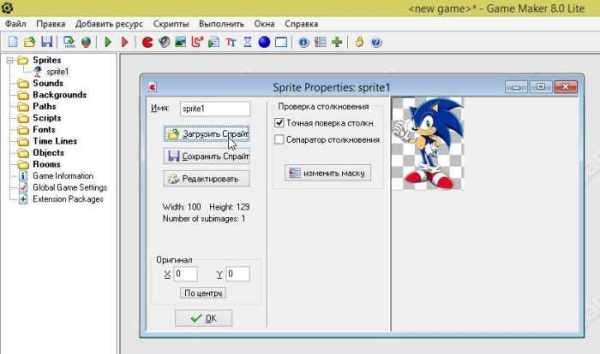
2) В появившемся окне нужно нажать кнопку загрузки спрайта, затем указать его размеры (если требуется).

3) Таким образом нужно добавить все свой спрайты в проект. В моем случае получилось 5 спрайтов: Соник и разноцветные яблоки: зеленый кружок, красный, оранжевый и серый.
4) Далее в проект нужно добавить объекты. Объект — это важная деталь в любой игре. В Game Maker под объектом понимается игровая единица: например, Соник, который будет перемещаться на экране в зависимости от клавиш, которые вы будете нажимать.
Вообще, объекты — достаточно сложная тема и объяснить ее в теории в принципе невозможно. По мере работы с редактором, вы более детально ознакомитесь с огромной кучей возможностей объектов, которые предлагает вам Game Maker.
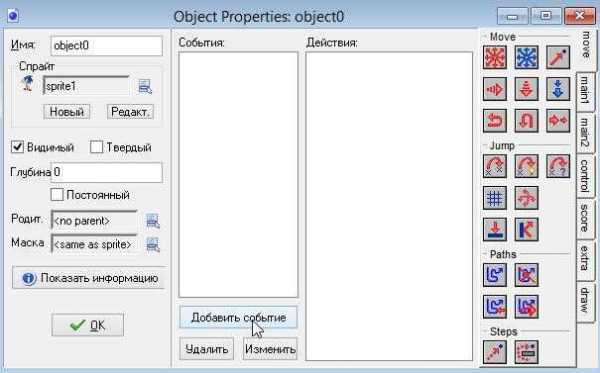
А пока создадим первый объект — нажимаем кнопку «Добавить объект»
5) Далее для добавленного объекта выбирается спрайт (см. скриншот ниже, слева + сверху). В моем случае — персонаж Соник.
Затем для объекта прописываются события: их может быть десятки, каждое событие — это поведение вашего объекта, его перемещение, звуки связанные с ним, управление, очки, и пр. игровые характеристики.
Чтобы добавить событие, щелкните кнопку с одноименным названием
— затем справа в столбике выберите действие для события. Например, перемещение по горизонтали и вертикали, при нажатии клавиш стрелок
.

Кстати, событий может быть очень много: здесь Game Maker не мелочиться, программа предложит вам много всего:
— задание перемещение персонажа: скорость перемещения, прыжки, сила прыжка и пр.;
— накладывание произведения музыки при различных действиях;
— появление и удаление персонажа (объекта) и т.д.
Важно! Для каждого объекта в игре нужно прописать свои события. Чем больше событий для каждого объекта вы пропишете — тем разностороннее и с большими возможностями получиться игра. В принципе, даже не зная что конкретно сделает то или иное событие, можно тренироваться добавляя их и смотреть как поведет себя игра после этого. В общем-то, огромное поле для экспериментов!
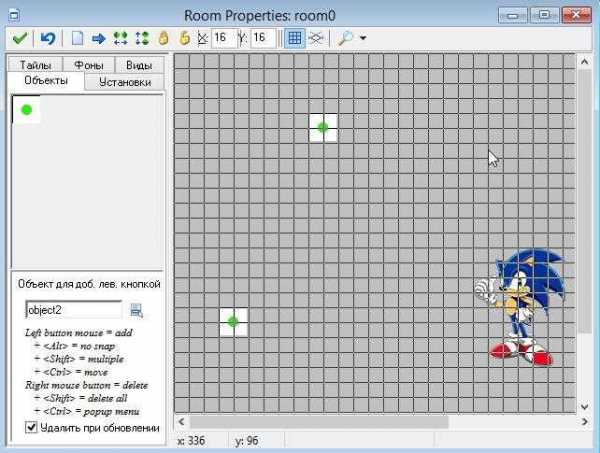
6) Последнее и одно из важных действий — создание комнаты. Комната — это своего рода этап игры, уровень, на котором и будут взаимодействовать ваши объекты. Чтобы создать такую комнату, нажмите кнопку со следующим значком:
.
В созданной комнате, при помощи мышки, можно расставить наши объекты на этапе. Настроить фон игры, задать название окна игры, указать виды и пр. В общем — целый полигон для экспериментов и работы над игрой.

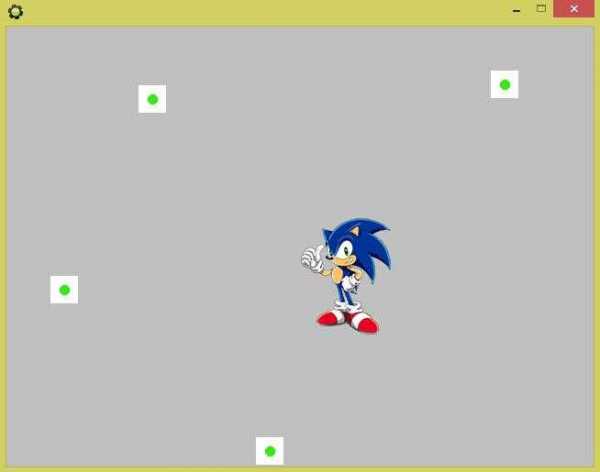
7) Чтобы запустить полученную игру — нажмите кнопку F5 или в меню: Выполнить/обычный запуск.
Game Maker откроет перед вами окно с игрой. Фактически, вы можете смотреть, что у вас получилось, экспериментировать, играть. В моем случае Соник может перемещаться в зависимости от нажатия клавиш на клавиатуре. Своего рода мини-игра (эх, а были времена, когда белая точка, бегающая по черному экрану, вызывала дикое удивление и интерес у народа…).

Да, конечно, полученная игра примитивная и очень проста, зато пример ее создания очень показателен. Далее экспериментируя и работая с объектами, спрайтами, звуками, фонами и комнатами — можно создать очень даже не плохую 2D игру. Чтобы создавать подобные игры лет 10-15 назад необходимо было обладать специальными знаниями, сейчас — достаточно уметь вращать мышку. Прогресс!
С наилучшими! Всем удачного игро-строя…
pcsch.pro
Как создать 2D, 3D и онлайн игру?
Рано или поздно каждый человек, который более или менее активно играет в компьютерные игры, задумывается «почему бы не создать собственную игру?». В итоге многие начинают учить язык программирования, игровой дизайн, моделирование. Стоит учитывать, что всё не так просто, при этом закончить обучение сможет далеко не каждый. На сегодняшний день профессиональными разработчиками, которые не понаслышке знают обо всех трудностях, были созданы специальные пакеты программ, подразумевающих помощь в создании игр.
Большее количество данных программ применяют графическое представление функций, которые привычны для каждого программиста. В результате появляется возможность создать полноценную 2D и 3D игру, пользуясь только мышкой. Заманчива, не правда ли? На самом деле существуют и минусы. К недостаткам можно отнести тот факт, что многие подобные программы узконаправленны в жанре, другие же дают возможность только сменить модель, текстуру, фон, музыку, движение, при этом в любом случае подразумеваются вариации только на тему одной и такой же игры. Если же вы хотите усовершенствовать уже существующую игру, потребуются моды и скины http://modminecrafts.com/, которые способствуют разнообразию игрового процесса. Обратим внимание на программы, не имеющие вышеперечисленных минусов.
Game Maker
Сегодня Game Maker из обычного редактора текстур и моделей превратился в полноценную функциональную среду для разработки приложений. Последняя восьмая версия даёт возможность работать с 2D и 3D объектами, также можно воспользоваться стандартными и созданными пользователями библиотеками и прочее.
Данная программа является дружелюбной программой-конструктором игр. Для создания игры можно пользоваться как мышью, так и классической клавиатурой. Помимо этого предусматривается поддержание импорта моделей из разных редакторов, к примеру, из 3D Max.
К недостатку программы, пожалуй, следует отнести ограниченную поддержку 3D, которая была введена в шестой версии. Следующий минус заключается в необходимом минимальном знании принципов программирования.
Unity 3D
Данная программа предназначается создания игр, она более сложная по сравнению с предыдущей программой. Здесь подразумевается встроенный редактор моделей, а также самый мощный графический движок, который полностью использует возможности OpenGL и DirectX. Помимо этого в инструмент входят отдельные программы по созданию и обработке шейдеров, ландшафтов, теней, физики и звуков, при этом присутствует богатая библиотека скриптов.
К недостатку программы, пожалуй, следует отнести минимальное знание программистских принципов. Сначала это будет не так заметно, но немного позже потребуется воспользоваться некоторыми навыками программирования.
3D Rad
Это самая лучшая программа по простоте освоения. Данная программа может быть отправной точкой для талантливых игроделов, по сути, тренировочной платформой, или же полноценным конструктором для создания игровых хитов.
Как правило, много чего зависит и от самого разработчика, поскольку есть возможность выжать с этой программы достаточно много. Главные возможности такие же, как и двух предыдущих программах.
Оцените статью: Поделитесь с друзьями!smages.com
Как Создать 2Д Игру
Как создать игру 2D за 5 минут
Моё видео записано с помощью DU Recorder. Это простое приложение для записи экрана и трансляций. Скачать: Android:...
Hace 2 meses
esfilms.net
Уроки по созданию 2D игр

Как заставить персонажа двигаться в Unity 2d В прошлой статье мы рассказывали вам как создать анимацию в 2d проекте Unity5. В этой статье мы продолжим и реализуем движение нашей «птицы» — персонажа при помощи компонента rigidbody 2d «физики». На нашей сцене уже
Читать далее

Как создать анимацию в 2d игре. Доброго времени суток друзья, в этой статье я хочу показать вам, как использовать анимацию в Unity 5 при создании 2d игры. Итак, начнем. Откроем Unity и создадим новый 2d проект Далее создадим две папки с названием
Читать далее

Как добавить спрайты. Продолжаем серию уроков по созданию игры на игровом движке Game maker: Studio. В этом уроке мы рассмотрим как добавить спрайты и настроим взаимодействие между игровыми объектами. Для начала запустим игровой движок и создадим новый проект. Перейдем на вкладку new
Читать далее

Логическая игра Pillow Smile. Pillow Smile — это красочная логическая игра из жанра «три в ряд». Смысл игры в том, чтоб удалять одинаковые цветом «подушки» и соединить все жемчужины на игровом поле, количество которых увеличивается с каждым уровнем. При закончившихся возможных ходах, есть возможность
Читать далее

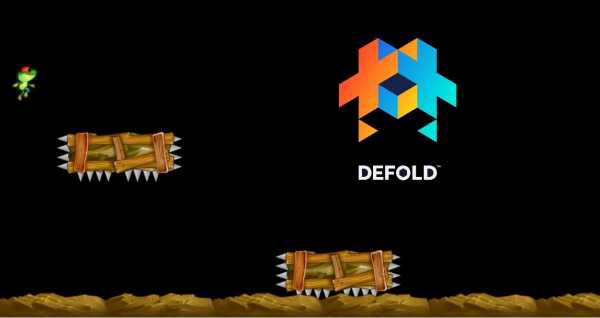
Как добавить монеты в Defold Game Engine. На прошлых уроках мы научились создавать землю, персонажа, добавили несколько игровых объектов и создали смерть персонажа при соприкосновении с объектами( шипами). В принципе уже можно играть в нашу игру , но у нее нет цели т.е.
Читать далее

Как добавить игровые объекты в Defold Game Engine. В прошлом уроке мы добавили персонажа и научили его двигаться по земле и прыгать. В этом уроке мы добавим несколько игровых объектов (препятствий) и добавим анимацию смерти. Создание объектов. Откроем наш проект и немного
Читать далее

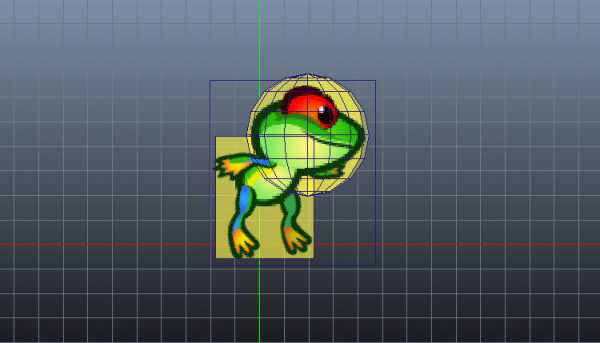
Как создать персонажа в Defold Game Engine. На прошлом уроке мы рассмотрели как создать землю в игровом движке Defold, давайте теперь попробуем создать персонажа, который будет двигаться по этой земле. Подготовка. Откроем предыдущий проект в Defold и начнем. Первым делом нужно импортировать
Читать далее

Как создать землю в Defold Game Engine. Мы начинаем серию уроков по созданию собственной 2D игры в игровом движке Defold Game Engine. В этом уроке мы создадим ландшафт для нашей игры, по которому будет передвигаться персонаж. Примечание. Данные уроки не являются собственностью
Читать далее

Как скачать и начать работать в Defold Game Engine. О движке. В этой статье я хочу познакомить вас с весьма молодым и бесплатным игровым движком для создания игр ААА класса — Defold Game Engine. Этот движок разработали Рагнар Свенссон и Кристиан Мюррэй в
Читать далее

Создание простой анимации на игровом движке Gobot Game Engine. Введение. Система анимации в Gobot является чрезвычайно мощной и гибкой. В этой статье мы расскажем как создать простую анимацию в Gobot Game Engine. Для начала, давайте просто использовать сцену из предыдущего урока (заставка).
Читать далее

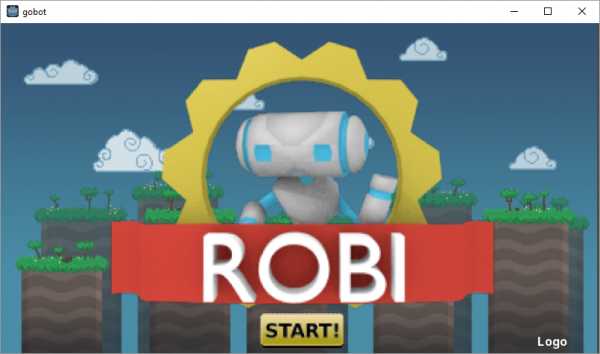
Создание простой заставки. GUI. В этом уроке рассмотрено создание простой заставки в игровом движке Gobot Game Engine. Для начала скачайте файлы которые будут использоваться в проекте и распакуйте в удобное для вас место (желательно в папку с проектом). Настройка. Создайте новую сцену и в
Читать далее

Вложение сцен или Инстансинг сцен. Если взять сцену и накидать туда несколько узлов, то вроде все просто и понятно. Но если использовать больше компонентов, то ими становится управлять все сложнее. Для решения этой проблемы редактор Gobot позволяет разделить проект на несколько сцен.
Читать далее

Gobot Game Engine. Первый проект Hello World! Сцены и Узлы. Представьте на секунду, что вы больше не Разработчик игр. Вместо этого, Вы шеф-повар! Теперь, вместо того, чтобы делать игры, вы будете создавать новые и вкусные блюда для ваших друзей. Так, как же создают
Читать далее
Post navigation
3dgame-creator.ru